What Is Jamstack? (2026 Guide): Architecture, Benefits, Tools & Real-World Use Cases
Speed sells. Jamstack helps you deliver it, combining performance, security, and scale in one modern web approach. Here’s how it works and why it’s changing the way businesses build online.

Jamstack in short
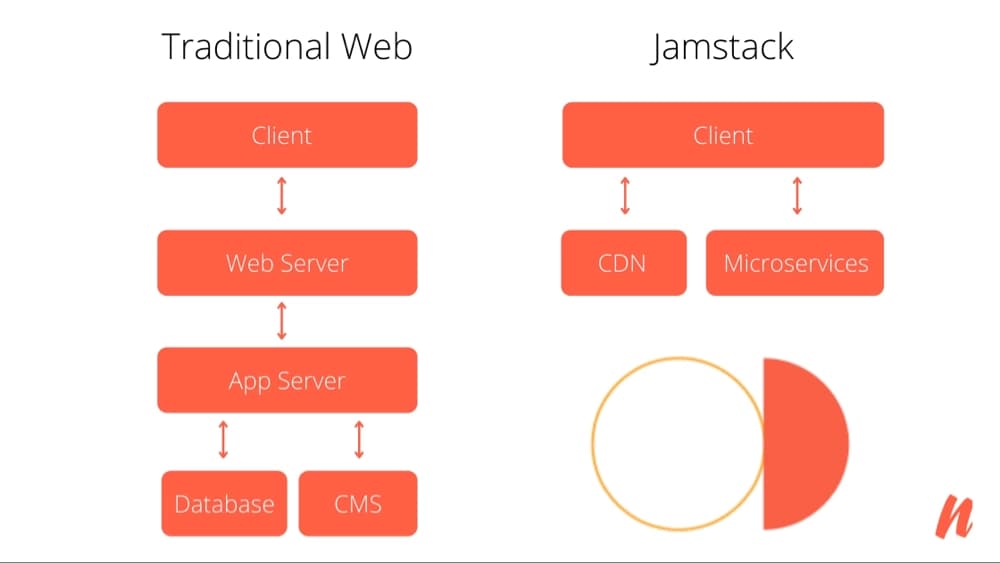
Jamstack is a decoupled web architecture: you pre-render the UI and use APIs for data/business logic, then ship from CDN/edge for speed, security, and scale.
It pairs naturally with headless CMSes and modern hosting (Netlify, Cloudflare Pages, Vercel). Dynamics run via APIs and edge/serverless functions.
Modern Jamstack isn’t “static-only”: teams blend static + dynamic via hybrid patterns (e.g., Next.js Partial Prerendering – experimental.)
What is Jamstack (2026 definition)
Jamstack is an architectural approach that decouples the web experience layer from data/business logic to improve flexibility, scalability, performance, and maintainability.
The web architecture combines pre-rendered interfaces with API-driven data and functionality, delivered through a global content delivery network (CDN) or edge infrastructure. Its core principles are pre-rendering and decoupling - the reason Jamstack sites load fast, stay secure, and scale effortlessly. Dynamic features (such as search, auth, checkout) run through APIs and edge functions instead of traditional servers.
The term was coined by Matt Biilmann (Netlify) to describe this decoupling trend in modern web development.
Jamstack glossary
Jamstack – Decoupled web architecture: pre-rendered UI + APIs, delivered via CDN/edge.
Pre-rendering (SSG/ISR) – Building pages ahead of time so they’re “hot” on the CDN.
Edge/Serverless functions – Small pieces of logic running close to users; ideal for personalization, auth, routing.
Islands – Mostly static HTML with interactive “islands” hydrated on demand.
Resumability – Resume interactivity from server-rendered state with minimal JS.
Hybrid/Partial Prerendering – Static shell + streamed dynamic sections at request time.
How Jamstack Works
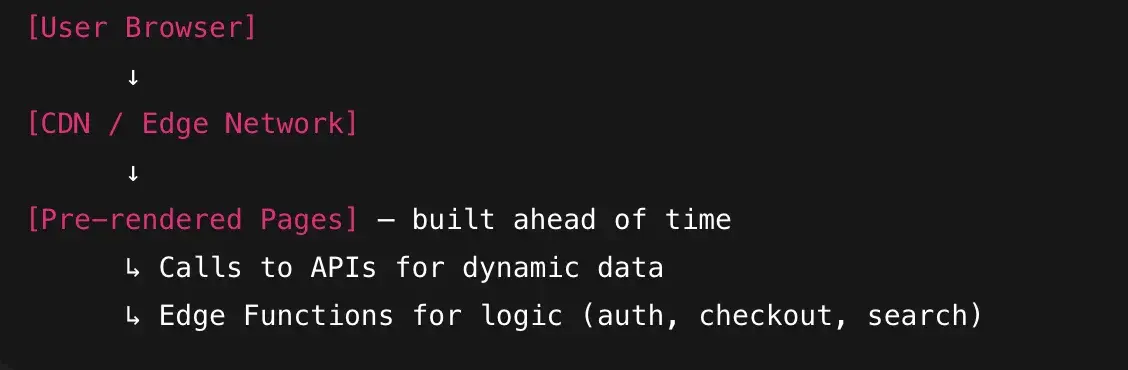
At its core, Jamstack works by separating the frontend from the backend and delivering pre-rendered pages through a global CDN or edge network, with dynamic parts powered by APIs or serverless functions.

Here’s how it all fits together:
1. Pre-rendering
Your site’s pages are built ahead of time (during the build process) into static HTML. This happens using frameworks like Next.js, Astro, Hugo, or Eleventy. In result, you’ve got lightning-fast pages ready to be served instantly, without waiting for a server to build them on the fly.
2. APIs (the “A” in JAM)
Instead of connecting directly to a database, Jamstack sites fetch data from APIs - for content, authentication, payments, or search. This could be a headless CMS (like Sanity or Contentful), an ecommerce API (like Shopify’s Storefront API), or even custom endpoints.

Ready to build faster, smarter, and safer?
We help brands move from slow, monolithic websites to high-performing Jamstack architectures that grow with your business.
3. CDN or Edge Delivery
Once your site is built, every page and asset lives on a content delivery network (CDN) - a global network of servers that deliver your content from the location closest to the visitor. This drastically reduces latency and improves Core Web Vitals like TTFB (Time to First Byte) and LCP (Largest Contentful Paint).
4. Dynamic features via Edge Functions
For personalization, search, or checkout, things that can’t be static, Jamstack uses serverless or edge functions. Platforms like Netlify Edge Functions, Cloudflare Workers, or Vercel Edge Runtime handle that logic close to users.

No central server to maintain. No heavy backend framework slowing things down. Just a fast, secure, and flexible architecture that scales globally from day one.
Jamstack vs Headless: What’s the Difference?
Let’s clear up one of the most common points of confusion, because these two terms often show up in the same conversation, and for good reason.
Think of Jamstack as the architecture and headless CMS as one of the building blocks inside it.
Jamstack is the approach - how your website is structured, delivered, and scaled. It’s about pre-rendering pages and serving them globally through a CDN, with data and features powered by APIs.
Headless CMS is the content layer - where your team creates and manages the words, visuals, and assets that appear on your site. Instead of being tied to one frontend (like WordPress templates), it delivers content via an API that any Jamstack site (or mobile app, or kiosk) can use.
In short, headless feeds the content, and Jamstack delivers the experience. Together, they form one of the most powerful combinations for modern digital business.
Key Benefits of Jamstack
Jamstack used to be developer-first. Now, it’s business-first. Let’s look at what that means in real terms for teams that care about growth, security, and digital experience.
1. Speed that impacts revenue
Pre-rendered pages + CDN delivery = instant loading times. It means better conversion rates, higher SEO rankings, and lower bounce rates. Cloudflare found that every 100ms improvement in load time can increase conversions by up to 7%.
2. Stronger security by default
With no active server or database exposed to the public, the attack surface shrinks dramatically.
Most Jamstack sites serve from read-only CDNs, and dynamic operations happen through secure APIs, limiting vulnerabilities like SQL injection.
3. Scalability without infrastructure hassles
Traffic spike? Product launch? Viral campaign? Jamstack sites scale instantly because CDNs handle the delivery. No need to provision servers or auto-scale manually.
4. Better developer experience (DX)
Developers build with modern frameworks, reusable components, and headless CMS integrations, making teams more productive and consistent. Plus, content editors enjoy visual previews and real-time publishing through headless CMS platforms.
5. Lower costs over time
By reducing server dependencies and maintenance, Jamstack projects often cost less to host and maintain, especially for content-heavy marketing or documentation sites.
Quick note:
If you’re wondering how this fits your business, check out Naturaily’s Jamstack development services where we help brands move from slow, monolithic setups to high-performing Jamstack builds that scale globally.
Modern Jamstack Patterns
Jamstack isn’t “static-only.” In 2026, most teams blend pre-rendering with smart ways to keep parts of a page dynamic. Here are the patterns to mention (and link):
Islands architecture (Astro)
It renders most of a page as fast, static HTML and hydrates only small “islands” that need interactivity (e.g., sliders, search bars).Why it matters for business: You ship less JS, improve Core Web Vitals, and keep UX snappy on every device. Great for content-heavy sites and SEO.
Resumability (Qwik)
Instead of fully re-hydrating an app in the browser, Qwik resumes from server-rendered state, eliminating big JS boot costs.Why it matters: Time-to-interaction stays low even as sites grow. Useful for ambitious marketing sites and apps where interactivity can’t wait.
Hybrid rendering / partial prerendering (Next.js)
Partial Prerendering (PPR) is an experimental Next.js feature that allows static and dynamic rendering to coexist within the same route. It prioritizes delivering a static shell while streaming dynamic or data-driven sections at request time.
Availability: PPR is available in modern Next.js releases (16+) and remains experimental.
Why it matters: When used selectively, PPR can help preserve the performance benefits of pre-rendering while supporting personalization, dynamic pricing, or frequently changing data such as inventory.
Bottom line: In modern Next.js architectures, performance is typically achieved by pre-rendering where possible and layering in dynamic behavior through server rendering and streaming. PPR extends this model, but because it is still experimental, most teams should treat it as a capability to monitor rather than a default production strategy.
A Curated 2026 Jamstack Tool Stack
When we talk about “Jamstack,” we’re not talking about one specific tool, as it’s an ecosystem. The magic lies in combining the right technologies that let your content, design, and development teams all work in sync.
Frameworks and Static Site Generators (SSGs)
Next.js - A leading framework for modern web apps. It enables hybrid rendering by combining static and dynamic content through server rendering and streaming. Partial Prerendering is available, but still experimental.
Astro - Ideal for content-driven brands and publications. It uses the Islands Architecture approach, meaning your site loads mostly as static HTML, with only small “islands” of interactivity (like search or forms) hydrated later.
Hugo - Fast and perfect for large documentation or marketing sites that need to publish thousands of pages quickly.
Eleventy (11ty) - A lightweight, flexible static generator that’s simple to adopt and works beautifully with headless CMSs.
SvelteKit / Nuxt - Excellent if your team already works with Svelte or Vue. Both support hybrid rendering and offer great developer ergonomics.
Pro tip: don’t pick a framework because it’s trendy. Pick the one that fits your team’s workflow and the type of site you’re building. A blog doesn’t need the same horsepower as a SaaS dashboard.
Headless CMS (common Jamstack pairings)
A headless CMS separates content management from frontend presentation. Editors work in a familiar interface, while developers pull content in via APIs.
Common pairings with Jamstack include:
Sanity – Real-time collaboration, flexible schemas.
Contentful – Enterprise-grade reliability and strong editorial tools
Storyblok – Visual editing that non-technical teams love
Strapi – Open-source and customizable for development teams
Payload CMS – Self-hosted, TypeScript-based CMS built for flexibility and full control.
Hygraph (GraphCMS) – API-first and strong on performance.
The key is that they all speak API, making content instantly available for any frontend - website, app, or even your next AR experience.
Hosting / CDN / edge platforms
Once the content and front end are ready, Jamstack relies on CDN and edge networks to deliver lightning-fast performance worldwide:
Netlify – The original Jamstack platform. Includes Edge Functions for personalization and dynamic logic near your users.
Cloudflare Pages + Workers – Puts your site on one of the largest global networks and lets you run custom logic right at the edge.
Vercel – Built around Next.js, with first-class support for hybrid rendering and global edge delivery.
Together, these tools form a flexible, future-proof stack: build anywhere, publish everywhere, and stay independent from legacy hosting or monolithic CMSs.

Every second counts - make yours faster
Boost conversions, improve SEO, and secure your site with a Jamstack architecture designed around your goals.
When Jamstack Is the Right Fit (and When It Isn’t)
Jamstack has matured into a mainstream approach, but that doesn’t mean it’s right for every project. Here’s how to evaluate it like a strategist, not a developer.
When Jamstack works best
Content-first websites - marketing, blogs, documentation, or resource hubs that depend on SEO and fast global delivery.
Multi-brand or multi-region setups - when you need consistent design but localized content that can scale easily.
Headless CMS implementations - perfect if your team already uses APIs for content and wants to reuse it across channels.
Sites expecting traffic spikes - product launches, campaigns, or viral moments; Jamstack’s CDN model handles them automatically.
Teams prioritizing independence - design, development, and content can work separately without breaking the site.
In short: if your success depends on speed, scalability, and freedom from backend complexity, Jamstack is a natural fit.
When you might think twice
Real-time dashboards or collaboration tools – applications that rely on live data and continuous server communication can technically be built on Jamstack, but may require extra complexity through serverless functions or websockets.
Complex transactions or heavy personalization – ecommerce, SaaS, or enterprise apps needing deep user sessions or instant database writes might benefit from a hybrid or server-forward architecture.
That doesn’t mean Jamstack can’t handle them, it just means you’ll design differently. You’ll rely on edge functions or hybrid rendering to bring dynamic behavior where it truly matters, rather than rebuilding the old “server-for-everything” model.
A quick decision checklist
Ask your team three questions:
Do we win if our pages are pre-rendered and cached globally? If ‘Yes’, choose Jamstack.
Can our dynamic features run through APIs or edge functions? → Yes = Jamstack fit.
Do we need constant real-time state across the whole app? If yes, consider a server-forward or hybrid approach.
Real-World Jamstack Examples: How It Transforms Businesses
Jamstack is powering real growth across industries like e-commerce, SaaS, gastronomy, marketing, and health & beauty. At Naturaily, we’ve seen how this architecture turns digital challenges into measurable business results: faster sites, easier scaling, and greater flexibility.
Urban
Urban, a UK-based on-demand wellness platform, brings spa and clinic services to your home in under an hour. We migrated their site from a monolithic system to Jamstack with Storyblok CMS, giving them the modularity and speed they needed to scale.
Results:
100% less developer time spent on content management
Content workflows that now take one week instead of a month
Smooth localization and customization for different markets
We supercharged Urban’s website and gave their marketing team the tools and autonomy they needed. All while significantly improving web performance and SEO capabilities.
96
Performance (Lighthouse)
100%
Web devs’ time saved
Total
Flexibility & scalability

Best IT
Best IT, a digital transformation agency in the DACH region, wanted to modernize and boost SEO. Using Jamstack, we rebuilt their site for speed and modularity, transforming static designs into reusable content blocks, so marketers could update pages without dev support.
Results:
Faster updates to the website’s front end
Greater control over SEO strategy
Effortless scaling through APIs and third-party integrations
Etno Cafe
Etno Cafe, one of Poland’s coffee brands, needed a secure, scalable, and modern digital presence. We created a brand-new Jamstack site powered by Sanity CMS, improving performance and content management while ensuring accessibility for all users.
Results:
Stronger stability and security via Cloudflare CDN
A new design built with modular, composable components
Better reach and accessibility across audiences
Average Cost of Jamstack Development
Prices vary depending on whether the project involves just development, full design and animation, or an end-to-end build including copy, design, and development.
| Example | Scope | Team | Pages | Hours | Rate | Total | Tech stack |
|---|---|---|---|---|---|---|---|
| BGL | Development | Naturaily devs + PM, external designer | 15 | 200 | €70/h | €14,000 | Storyblok, Next.js, Tailwind, Vercel |
| Dajemy Słowo | Design + animations + dev | Dev, PM, UX/UI, motion designer | 10 | 400 | €70/h | €28,000 | Gatsby, Netlify, Sanity |
| Etno Cafe | Full project (copy + design + dev) | 2 devs, copywriter, UX/UI, PM | 10 | 480 | €70/h | €33,600 | Gatsby, Netlify, Sanity |
Approach: Agile - we work iteratively, optimizing content workflows, performance, and UX as we go.
Takeaway: Outsourcing Jamstack development often reduces both total cost and project time compared to building in-house, thanks to better tooling and modular workflows.
Jamstack for Business: Build Faster, Scale Smarter, and Deliver Globally
If you’re planning a replatform or launching a new brand site and want speed, scale, and editorial freedom without server overhead, Jamstack is likely your shortest path to impact.
Naturaily’s team builds and ships these architectures end-to-end - from discovery and content modeling to performance SLAs and edge personalization, so you can move fast without trade-offs. If you’re considering a rebuild or looking to future-proof your digital ecosystem, let’s talk.
FAQ
Jamstack Explained
No. The official definition stresses pre-rendering and decoupling. Dynamic features come from APIs and edge/serverless functions.
Modern Jamstack has evolved beyond static builds, embracing edge functions, Islands Architecture (Astro), and hybrid rendering in frameworks like Next.js. The focus is on pre-rendering first, then selectively adding dynamic behavior where personalization or frequent updates are needed.
A common starting stack: Next.js or Astro, a headless CMS (Sanity, Contentful, Storyblok, Strapi, Hygraph), and hosting on Netlify, Cloudflare Pages, or Vercel. Pick based on your team’s skills and use case.
CDN delivery + pre-rendering reduce latency and boost Core Web Vitals (TTFB/LCP). Faster experiences correlate with better engagement and conversion.
Yes, do it at the edge (geolocation, AB tests, cookie-based experiences) or during serverless execution, while keeping the page shell pre-rendered.
A modern setup often looks like this:
Framework: Next.js or Astro
CMS: Sanity, Storyblok, or Contentful
Hosting: Netlify, Cloudflare Pages, or Vercel
These combinations let you build once, deploy everywhere, and integrate any data source through APIs.
No. Because the architecture is decoupled, you can swap CMS, search, or hosting without rebuilding the whole stack.
Let’s modernize your website architecture
We’ve built fast, scalable, and secure Jamstack platforms for global companies - and yours could be next.