Key Benefits of Next.js (2026) & When It’s the Right Choice
Performance drives revenue, and Next.js leads the way. With smarter rendering and built-in SEO tools, it helps brands scale digital products that truly perform.

In short: why teams choose Next.js in 2026
Speed and INP: Modern rendering patterns and an explicit caching model help teams optimize Core Web Vitals and improve interaction metrics like INP.
SEO and metadata: Built-in metadata tools and flexible prerendering boost visibility across search and social.
Developer experience: App Router, Server Actions, and a React 19–first architecture help teams move faster and ship better code.
Flexible rendering: Choose the best fit for each page with SSR, SSG, ISR, or the still-experimental PPR.
What Makes Next.js Different in 2026
Next.js 16 is built on React 19, using its stable APIs for Actions, Suspense, and concurrent rendering, creating a stable foundation for modern web development. The upgrade path has become more predictable, with improved tooling and clearer migration guidance for teams coming from older Next.js versions.
The App Router now defines how projects are structured and shipped. It brings Server Components, Server Actions, and an explicit caching model into one coherent system that helps teams better coordinate frontend and backend logic. Together, they reduce complexity, improve performance, and make shipping new features faster and more predictable.
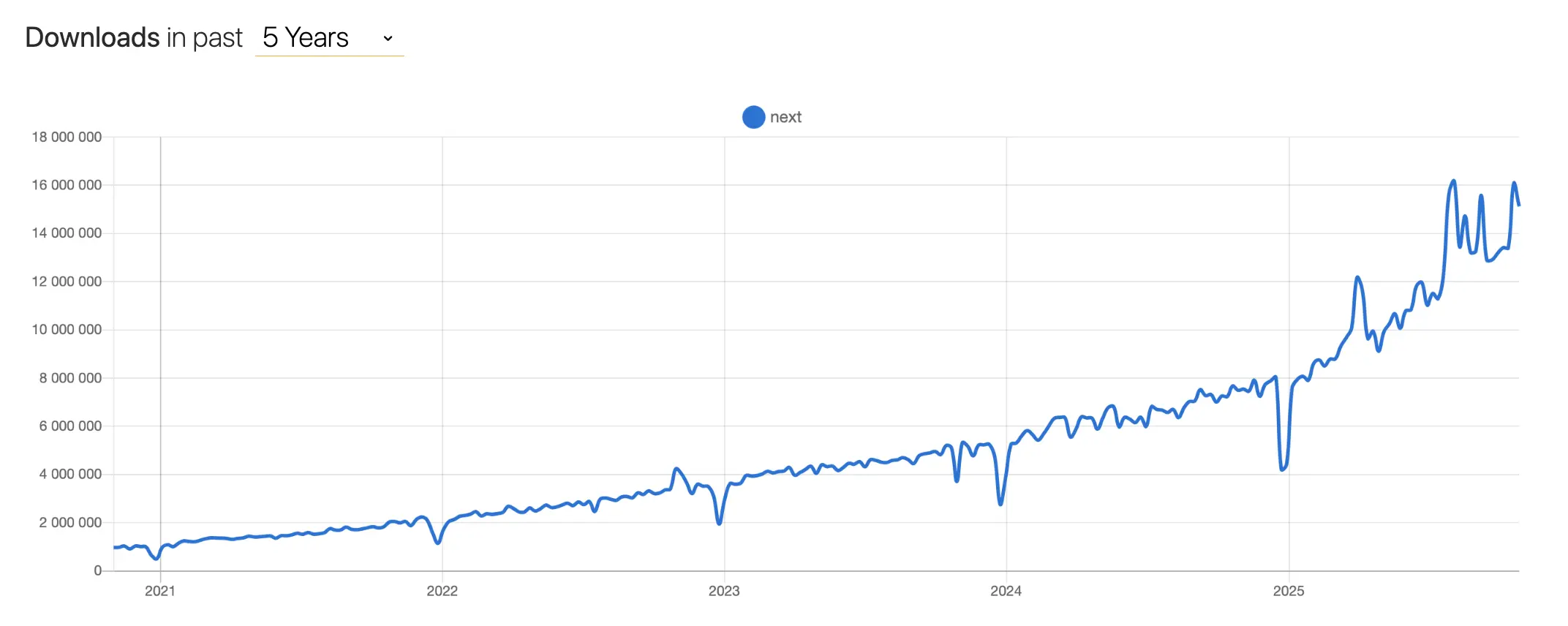
Next.js continues to see strong adoption across the web ecosystem. Over the past five years, Next.js usage and npm downloads have continued to grow, reflecting its broad adoption across startups, scaleups, and enterprise teams.

The growth in Next.js downloads over the past 5 years - NPM Trends
When is Next.js the right choice for your project?
Choose Next.js when you need speed, SEO, and scale. Next.js 16 is built on React 19, with Server Actions that are production-ready for many common use cases and flexible rendering through SSR, SSG, ISR, and experimental PPR. It fits e-commerce, content-heavy platforms, and SaaS products serving multiple regions with i18n, hreflang, and edge delivery. If your roadmap includes localized SEO and fast experiences worldwide, Next.js is a smart pick.
Should I use Next.js for ecommerce?
Yes. Next.js is a strong choice for modern ecommerce websites that need both speed and flexibility. Its hybrid rendering options allow teams to pre-render product pages for fast load times and strong SEO performance, while updating stock levels or recommendations dynamically at runtime. Built-in Image Optimization delivers product images in optimized sizes and formats, supporting fast, visually consistent shopping experiences across devices.
Is Next.js worth it for content-heavy websites?
Yes. Next.js is well suited for blogs, media sites, and other content-rich platforms. Its flexible rendering options let teams combine static generation for speed and SEO with dynamic updates for freshness. With built-in metadata management, prerendering support, and performance-oriented defaults, it helps content-heavy sites scale efficiently and improve search visibility over time.
Can Next.js benefit my web application?
Sure. Next.js is well suited for SPAs, PWAs, and complex web applications that require speed and interactivity. React Server Components reduce client-side JavaScript, and experimental partial prerendering can improve performance in selected scenarios. The result is an application that loads quickly, feels responsive, and delivers a smooth user experience.
Why choose Next.js over standard React?
React gives you the building blocks, but Next.js provides a complete application architecture. It includes file-based routing, server-first data access, and multiple rendering strategies out of the box, so teams spend less time on setup and more time shipping features. With performance-oriented defaults, image optimization, and built-in metadata management, Next.js helps teams launch high-quality applications quickly and maintain reliable performance at scale.
What Are the Benefits of Next.js?
Recent Next.js releases and the mature App Router architecture bring practical improvements that translate into stronger performance, simpler scaling, and faster delivery of digital products.

Performance and rendering
Performance remains one of Next.js’s core strengths. Its hybrid approach to rendering lets teams choose the right strategy for each page while maintaining a consistent development model.
Highlights:
SSR delivers fresh content from the server, supporting fast initial loads and strong Core Web Vitals.
SSG builds pages ahead of time, enabling very fast responses even under heavy load.
ISR refreshes content in the background, so updates appear without full rebuilds.
PPR (experimental) blends static and dynamic content for complex pages and is evaluated selectively in high-traffic scenarios.
React Server Components reduce client-side JavaScript, improving first loads and interaction speed.
Together, these techniques give teams a toolkit to build fast, flexible sites that scale with fewer trade-offs. For a deeper dive into how these capabilities translate into real business impact, see Next.js features and benefits.
SEO and discoverability
Visibility is a performance metric, too. Next.js supports technical SEO where it matters most: through how pages are rendered and served.
The Metadata API makes it easy to define titles, structured data, and Open Graph tags directly in code. Built-in image optimization helps keep visuals lightweight, while performance-oriented defaults support strong Core Web Vitals such as INP and fast initial response times. With flexible rendering, content can remain both fresh and crawlable, creating a solid foundation for long-term SEO growth.

Build faster with Next.js
Our team will help you turn performance goals into measurable growth with modern, scalable web solutions.
Developer experience and velocity
Next.js continues to simplify development for both teams and solo developers. Recent Next.js releases and the mature App Router architecture emphasize stability, predictability, and a smoother workflow.
App Router: A consistent structure for routes, layouts, and server-first data access.
Server Actions: Handle data mutations and form submissions on the server, reducing the need for separate API routes.
React 19 foundation: Built on stable React 19 APIs with familiar patterns for most React teams.
Vercel integration: One-click deployments, automatic scaling, and global edge network delivery.
This combination reduces development friction, speeds up shipping, and helps keep projects easier to maintain long-term.
| Next.js | |
|---|---|
| Stackoverflow | 42 235 questions and counting |
| Downloads | 7 405 862 and counting |
| Stars (GitHub) | 135K and counting |
Sources:

Content and headless CMS fit
If you are new to this approach, start with our introduction to what a headless CMS is and how it supports modern architectures.
For teams managing large content ecosystems, Next.js fits naturally into a headless setup. It connects cleanly to CMSs like Payload, Contentful, Sanity, or Strapi, letting marketers publish freely without breaking performance. This setup also reduces reliance on the development team, and allows content editors to update pages, launch campaigns, and manage assets independently.
Server Actions allow sensitive data mutations to run on the server, reducing the need to expose custom APIs, while ISR enables content updates to go live without full rebuilds and propagate automatically after revalidation. Whether it’s a global e-commerce catalog or a high-traffic editorial platform, Next.js supports smooth, scalable content delivery.
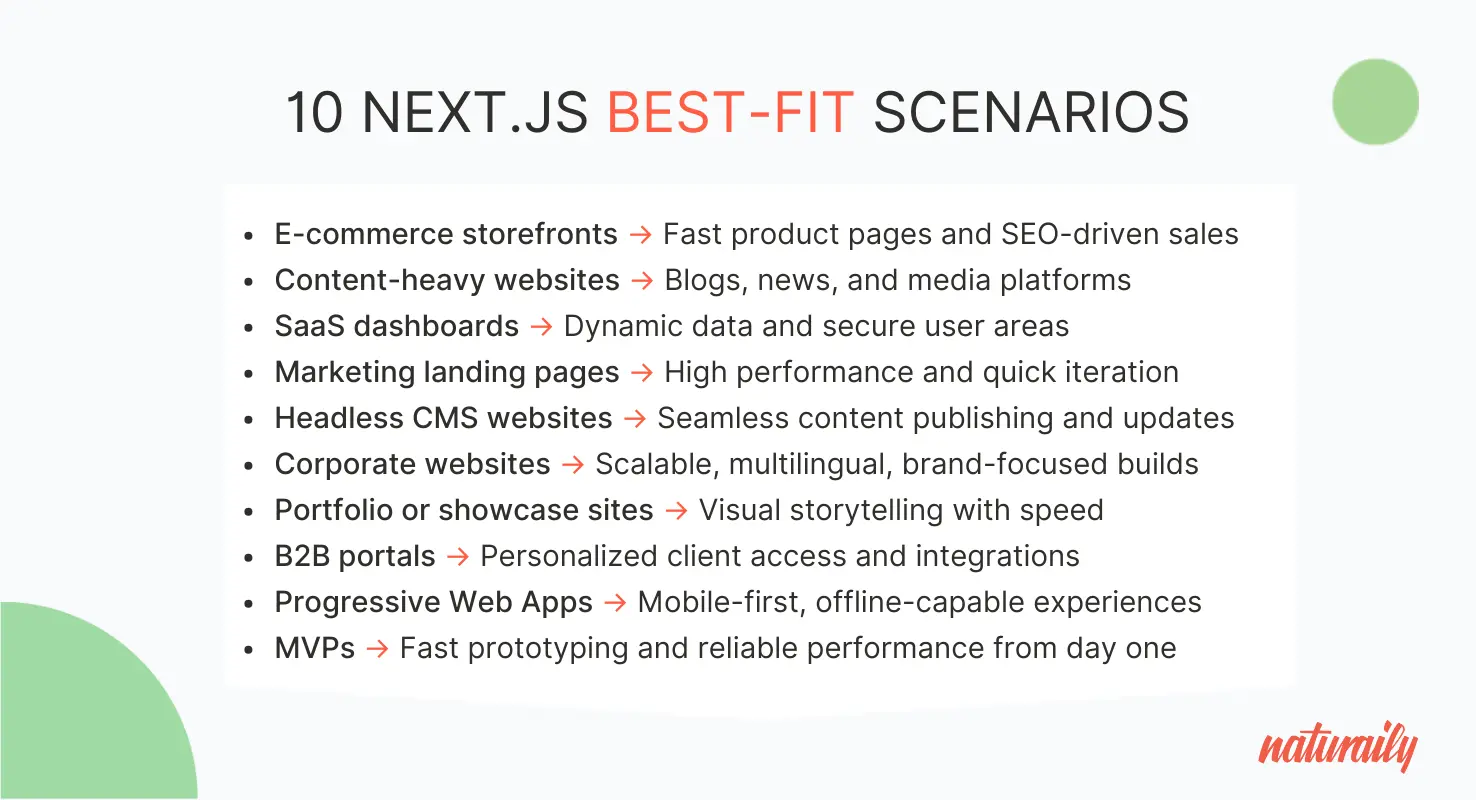
Next.js use cases and best-fit scenarios
We’ve worked on enough projects at Naturaily to know when Next.js just clicks. It’s a perfect match for brands that care about serious SEO, lightning-fast performance, smooth content workflows, and growth that doesn’t blow up your infrastructure costs. Let’s look at where it truly shines.

E-commerce & catalog-heavy platforms
For online stores, each millisecond of load time and every friction point in checkout matters. We recently rebuilt a global baby-products brand’s storefront using Next.js. The result: a +117 % increase in GTmetrix Performance Score and more than 10 seconds shaved off the fully-loaded time.Key benefits:
Pages that load faster = fewer drop-offs in your funnel
SEO-friendly architecture means higher visibility for product pages
Headless setup with Next.js = content and commerce keep pace with global growth
Nanobébé needed a modern, high-converting store to match their global growth. We rebuilt their Shopify site with sleek UX and faster load times. This made shopping easier and more engaging for parents worldwide.
5/5
Clutch review
117%
increased performance
80%
reduced TBT

Content-rich & marketing-first websites
Newsrooms, blogs and media brands live and die by fresh content, and Next.js gives them the ability to update quickly without sacrificing speed. With ISR (Incremental Static Regeneration) built into Next.js, content stays current and crawlers always see something fresh.
Highlights:
Editors publish new pieces or products and pages reflect within minutes
Pre-rendering + smart regeneration combine speed & freshness
Viewers stay engaged longer because page loads stay snappy
SaaS & B2B platforms
Scale-ups and SaaS companies face unique pressures, like campaigns that launch fast, global performance demands, and developer teams that need to move with agility. Next.js is built for precisely that. The framework helps reduce CAC by improving launch speed, conversion, and global scale.
What that means in practice:
Launch new feature pages or product markets in days instead of weeks
Performance gains (via SSR/ISR) translate directly into better signup and trial numbersMarketing and dev teams align faster because the interface between content, landing pages and core logic is tighter
Marketing sites & campaign pages
Even if your website isn’t heavy commerce or massive content, if you’re running continual marketing campaigns, landing pages and multi-market experiments you’ll benefit. Next.js allows lightweight pages to be ultra-fast yet connected to your analytics, personalization and CMS tools.Why it stands out:
Instant load + optimized first impressions = better engagement and uplift
Seamless integration with modern CMSs, forms, tracking and third-party tools
Launching new markets, languages or campaigns becomes repeatable and predictable

See what Next.js can do for your business
Work with our team to design, build, and scale web experiences that convert faster, rank higher, and grow stronger.
When Not to Choose Next.js
Even though Next.js fits a wide range of use cases, it isn’t the perfect match for every project. Choosing the right framework means understanding your goals, content needs, and team structure.
When performance matters, but JavaScript doesn’t
If your site focuses mainly on static content marketing with little interactivity, you probably don’t need the full power of a React-based framework. In that case, Astro is a great option, or you can also explore a few other solid Next.js alternatives. Astro delivers near-zero JavaScript by default, making it perfect for lightweight blogs, editorial sites, and SEO-first landing pages that don’t need complex user interactions.
When your team already works in Vue
If your team is comfortable with Vue, adopting React and Next.js might add unnecessary learning time. The Nuxt framework offers similar hybrid rendering and performance benefits while keeping the familiar Vue ecosystem. For Vue-native teams, Nuxt can accelerate onboarding and reduce project friction.
Why Next.js Still Leads in 2026
Next.js continues to shape how modern web applications are built. Its combination of performance, SEO-readiness, and developer efficiency makes it one of the most future-proof options for brands that expect both speed and scalability.
If you are asking questions such as:
How can we boost our site’s performance and Core Web Vitals?
How can we improve organic visibility while keeping content dynamic?
How can our team deliver faster without sacrificing code quality?
Next.js 16 has the answers. Its Server Actions, React 19 foundation, and advanced rendering modes (SSR, SSG, ISR, and the experimental PPR) give teams the tools to build flexible, high-performing experiences that grow with their business.
If you are planning your next digital build or looking to upgrade an existing one, let’s talk about how Next.js can move your brand forward.
FAQ
Next.js benefits explained
Yes. Next.js remains one of the most stable and feature-rich frameworks in the React ecosystem. Built on React 19, it supports Server Actions for common data mutation and form-handling use cases and provides flexible rendering strategies that enable high-performance, SEO-friendly, and scalable applications for both startups and enterprise teams.
Next.js supports SEO through server-side rendering, the Metadata API, and built-in image optimization. Pages can load quickly, include structured data, and be rendered in a way that is easy for search engines to crawl and index. Together, these capabilities support better visibility and strong Core Web Vitals when implemented correctly.
SSR (Server-Side Rendering): Best for dynamic pages that change often or require user-specific data.
SSG (Static Site Generation): Ideal for stable content such as blog posts or product listings.
ISR (Incremental Static Regeneration): Combines both — content stays fresh without full rebuilds.
Most modern projects mix these approaches for optimal speed and flexibility.
Partial Prerendering (PPR) is an experimental Next.js feature that blends static and dynamic rendering within the same page. It prioritizes serving the static parts of a page while streaming interactive or data-driven sections as they become ready. When used selectively, this approach can improve perceived performance for complex layouts and rich user interfaces.
Not necessarily. With Server Actions, you can handle form submissions and data mutations directly on the server without creating separate API routes. This reduces code complexity and can improve your security posture by keeping sensitive logic on the server.
Ready to see what Next.js can do for you?
Get a tailored project estimate and discover how the right setup can make your website faster, more scalable, and easier to grow.