Best Next.js Website Examples (2026): Real Brands & What They Do Well
From Nike’s lightning-fast store to OpenAI’s sleek product pages, the best Next.js websites prove what’s possible when performance meets design. Explore real brand examples, verified builds, and patterns you can apply to your own project.

In short:
Best Next.js website examples include Nike, NerdWallet, Netflix Jobs, Sonos, and Stripe’s Black Friday microsite, which show how the framework handles real scale and demanding performance requirements.
These teams use capabilities such as the App Router, Draft Mode previews, on-demand revalidation, and edge rendering to deliver fast pages, strong SEO foundations, and efficient content workflows.
The article explains how these patterns work in practice and provides a practical checklist you can apply to your own Next.js project.
Next.js Websites - What’s New in 2026
Next.js continues to evolve quickly, with recent releases reinforcing its focus on performance, hybrid rendering, and closer collaboration between development and content teams.
Here are the key trends shaping how modern Next.js websites are built in 2026:
Partial Pre-Rendering (experimental) extends hybrid rendering by allowing static and dynamic content to coexist within a single route. When used selectively, it can improve perceived performance for complex pages, though it is not yet recommended as a default production strategy.
App Router as the primary architecture standardizes routing, layouts, and server-first data fetching, making large projects easier to maintain while enabling streaming and parallel rendering patterns.
Draft Mode now integrates more easily with headless CMS platforms such as Sanity, Contentful, Payload, or Strapi, so content teams can preview unpublished changes in real time.
Edge and region-based rendering are now common for global websites, helping reduce latency and deliver consistent experiences to users across regions.
Next.js remains one of the most widely adopted frameworks in production, with strong usage across ecommerce, SaaS, and content-heavy platforms, reflecting its maturity and long-term relevance in the modern web ecosystem.
19%
of professional developers use Next.js
Who Benefits Most from Next.js in 2026
Next.js is used across global retail platforms, SaaS dashboards, and emerging AI-driven products, giving teams the flexibility to scale while maintaining strong performance characteristics.
Ecommerce
For online retailers, Next.js is a strong fit. It supports fast page loads, global delivery, and SEO-friendly rendering, which are key requirements for conversion-focused storefronts. Brands using a headless setup with Next.js for ecommerce, or integrating Next.js with platforms like Shopify, can launch campaigns faster and serve localized product content without rebuilding their entire site.
SaaS and web apps
SaaS companies value the scalability and developer experience that Next.js provides. Its modular architecture, support for Partial Pre-Rendering, and seamless hosting on Vercel make it ideal for applications that evolve rapidly. Our insights on Next.js for SaaS show how these setups maintain performance as user data and features expand.
AI and data products
For AI and analytics platforms, Next.js efficiently handles frequently updating data and API connections. Server Components ensure fast, secure rendering even with complex dashboards or model visualizations. It is a go-to choice for teams building data-heavy, interactive interfaces.
Education and learning platforms
Education platforms rely on speed and engagement, and Next.js delivers both. Interactive course modules, adaptive layouts, and smooth transitions keep learners engaged while maintaining accessibility on slower connections, which gives modern edtech platforms a clear advantage.
Media and streaming
Publishers and streaming services often choose Next.js for its combination of on-demand or tag-based revalidation, App Router, and edge caching. These features keep live content and high-traffic feeds running smoothly across regions while improving SEO and user retention.
We design and implement Next.js setups with headless CMS, previews, and revalidation, so content teams move fast without hurting performance.
Learn more
Next.js Website Examples You Can Learn From
The following examples are verified through the official Next.js Showcase and Vercel customer stories, representing how global companies apply the framework across ecommerce, AI, finance, and media.
Next.js in ecommerce case studies
Nike
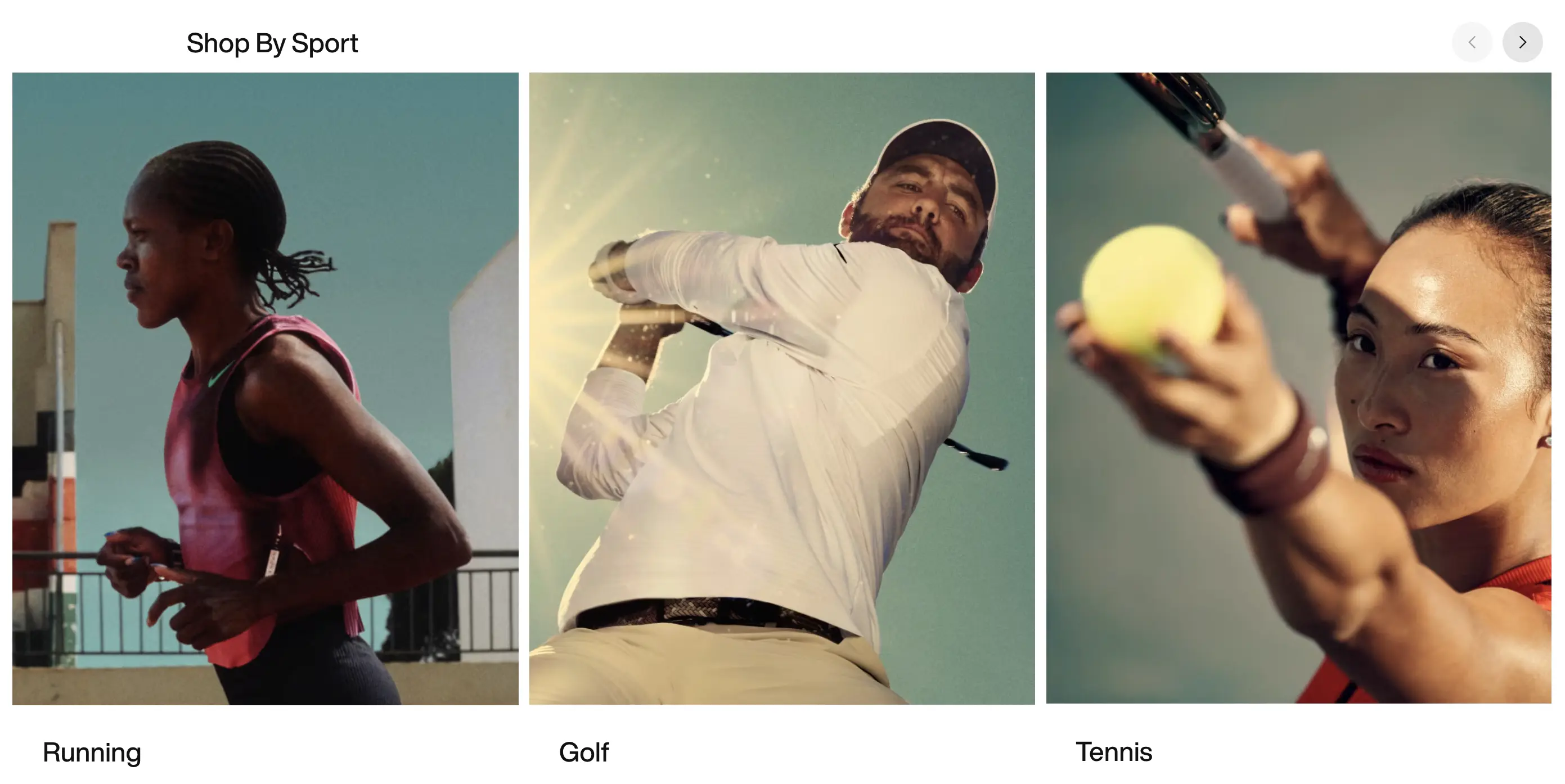
Nike’s global store is a well-known example of Next.js at scale. The platform supports personalized experiences across multiple regions while maintaining fast and consistent performance. Nike uses on-demand revalidation to update product pages without full rebuilds, allowing new collections to roll out quickly while keeping performance predictable.

Source: Nike ecommerce homepage, built with Next.js
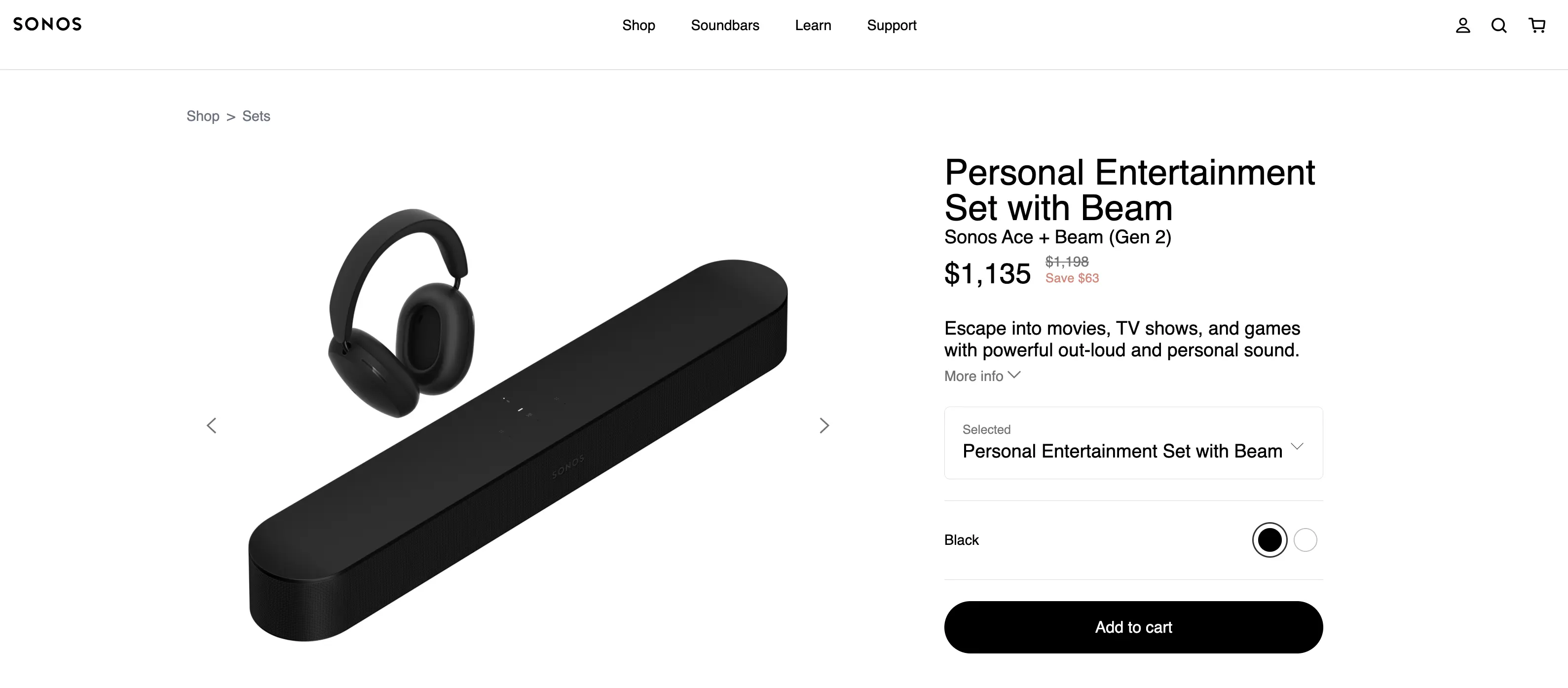
Sonos
When Sonos migrated its marketing platform to Next.js, it cut build times by 75% and simplified how content teams roll out new product launches. The brand relies on App Router for modular layouts and Edge Functions for region-based personalization, reducing latency by serving content from locations close to each visitor.

Source: Sonos product page, powered by Next.js
Case studies of how Next.js powers AI-based products
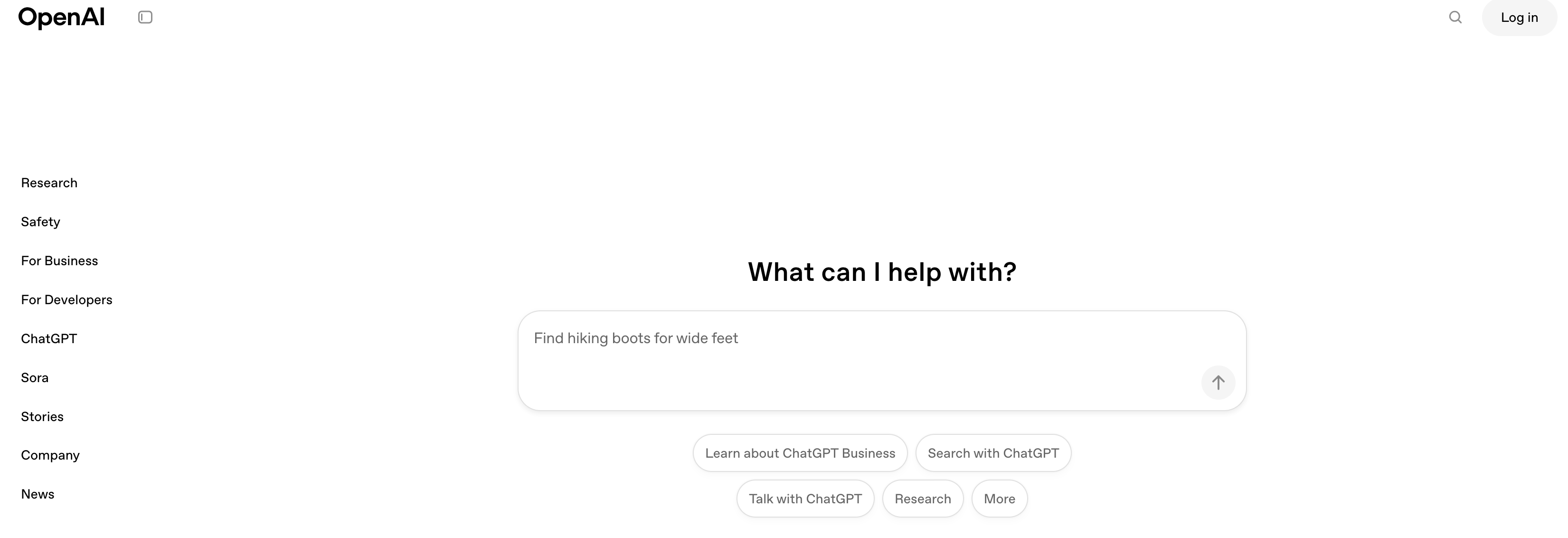
OpenAI
The OpenAI marketing site is often cited as an example of a modern, performance-focused React application. Its interface highlights how server-first rendering and component-based design can support interactive content without compromising load times. While implementation details are not publicly documented, the site reflects many of the architectural patterns commonly used in large-scale Next.js applications.

Source: OpenAI homepage, built with Next.js
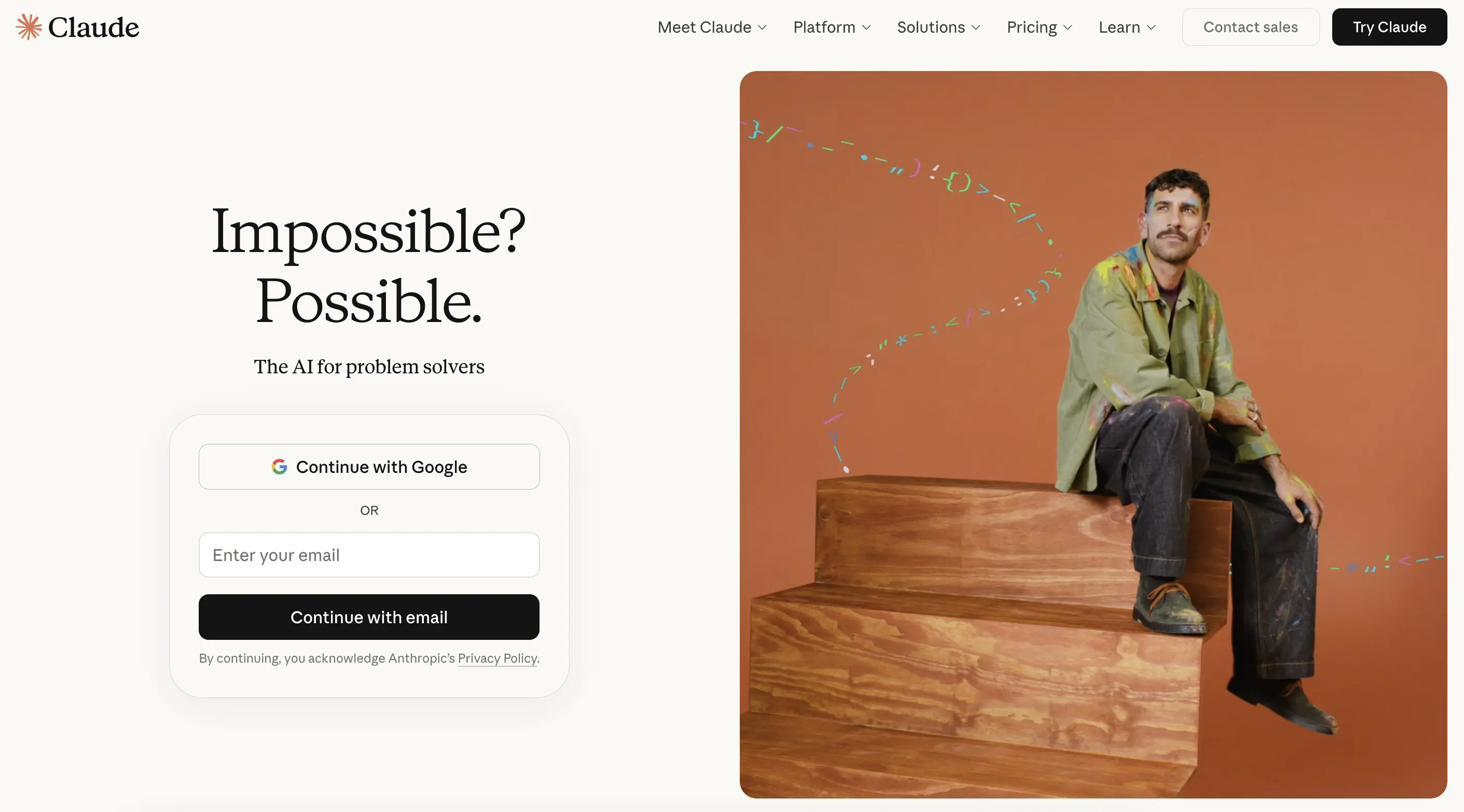
Claude (Anthropic)
Anthropic’s Claude site highlights how modern, performance-focused React applications can balance speed with complex, interactive interfaces. While specific implementation details are not publicly documented, the site reflects common patterns used in large-scale Next.js projects, such as separating largely static content from dynamic, data-driven experiences.

Source: Claude AI website, powered by Next.js
Next.js case studies in finance, SaaS, and media
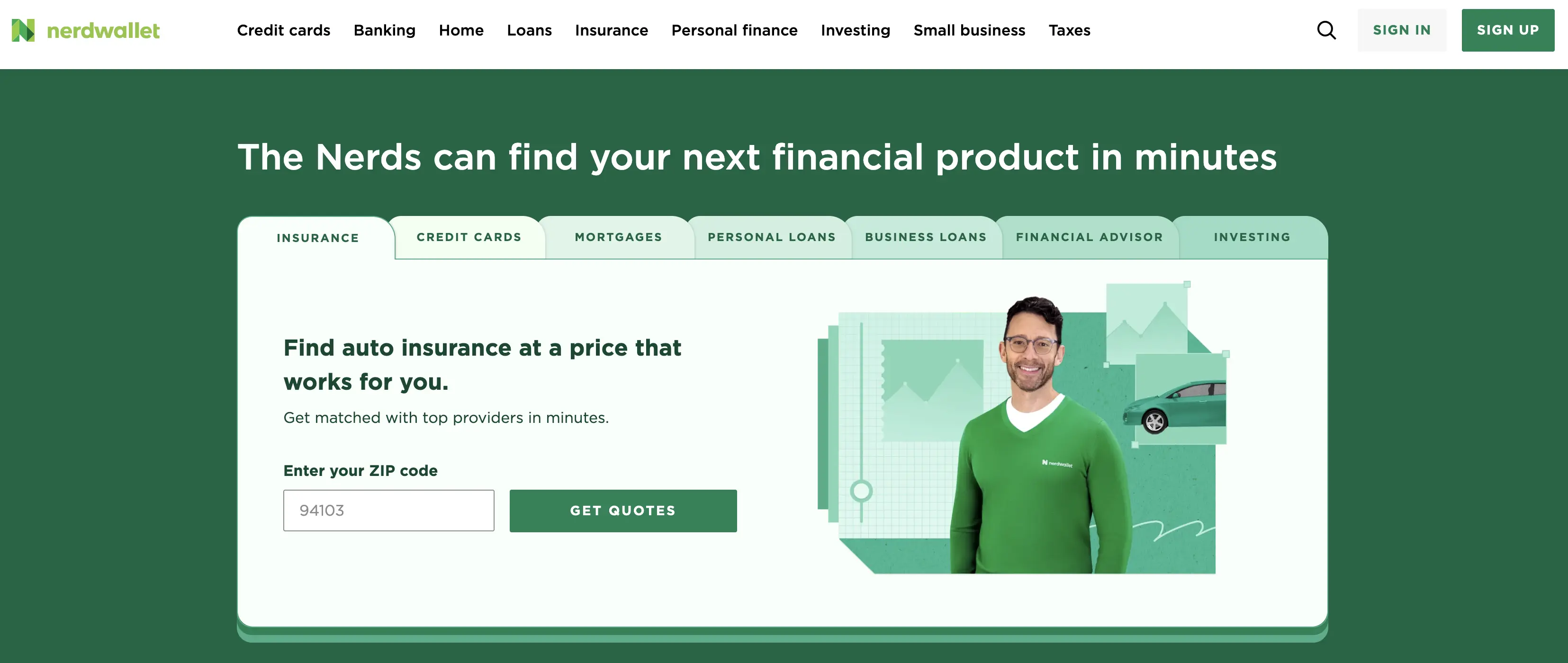
NerdWallet
For a company publishing thousands of financial guides and rate pages, speed and indexing accuracy are essential. NerdWallet uses CMS-triggered on-demand revalidation to keep frequently updated content fresh without full rebuilds, helping articles stay current while maintaining predictable performance.

Source: NerdWallet finance site, powered by Next.js
Stripe Black Friday microsite
Stripe’s 2025 Black Friday campaign is one of Vercel’s best-known case studies. The site handled tens of millions of edge requests in a single day, using the Edge Runtime and on-demand revalidation to stay responsive under heavy traffic. It is a strong example of how performance-focused marketing sites can scale reliably during peak demand.

Source: Stripe BFCM microsite, built with Next.js
Netflix Jobs
Netflix uses Next.js to power its Careers platform, where job listings and related content update frequently. The site combines pre-rendered layouts for shared assets with dynamic data fetching for listings, helping maintain fast and consistent performance as content changes over time.

Source: Netflix Jobs site, running on Next.js

Ready to build your own Next.js success story?
Get expert help to plan and scale a Next.js setup that matches your goals and budget.
When you look across the Next.js case studies discussed earlier, clear patterns start to emerge. These teams succeed not simply because they use Next.js, but because they apply it deliberately, combining modern rendering approaches with thoughtful optimization and flexible content workflows.
Incremental updates without full rebuilds – high-traffic platforms such as Nike and NerdWallet rely on on-demand (tag-based) revalidation to update content without triggering full redeploys. This approach keeps pages current while avoiding long build times and unnecessary downtime.
Hybrid rendering for balance between speed and data – many large sites combine pre-rendered layouts for shared or static content with dynamic data fetching where information changes frequently. This pattern helps deliver fast initial loads while keeping critical data, such as job listings or product details, up to date.
Edge and regional performance optimization – global brands often use edge-based delivery and region-aware rendering to reduce latency and serve content closer to users. This strategy supports consistently fast experiences across regions and helps maintain strong performance signals at scale.
Preview workflows for content teams – draft and preview modes are commonly used in Next.js projects with headless CMS integrations, allowing marketing and editorial teams to review unpublished changes safely before they go live. This shortens review cycles and improves collaboration between developers and content editors.
Composable stacks and strong developer experience – many of these implementations pair Next.js with headless CMS platforms such as Sanity, Contentful, or Strapi. This separation gives non-technical teams control over content while developers focus on performance, scalability, and system architecture.
Performance, accessibility, and SEO as part of the workflow – Next.js provides built-in tooling for image optimization, font loading, and metadata management. When used correctly, these features help teams support strong Core Web Vitals, accessibility best practices, and search visibility without relying on extensive custom tooling.
We supercharged Urban’s website and gave their marketing team the tools and autonomy they needed. All while significantly improving web performance and SEO capabilities.
96
Performance (Lighthouse)
100%
Web devs’ time saved
Total
Flexibility & scalability

How to Build Like Them? A Practical Next.js Checklist
If you want to apply the same patterns used by high-traffic Next.js sites, focus on the following principles.
1. Start with the App Router
Use the App Router as your foundation. It standardizes routing, layouts, and server-first data fetching while enabling React Server Components and streaming.
2. Enable Draft Mode for live previews
Integrate Draft Mode with your headless CMS so editors can preview unpublished content safely before it goes live. This shortens review cycles and improves collaboration between content and development teams.
3. Use on-demand revalidation with webhooks
Modern Next.js projects rely on on-demand, tag-based revalidation to update pages without full rebuilds. CMS webhooks can trigger targeted cache invalidation, keeping content fresh while avoiding long deployment times.
4. Evaluate Partial Pre-Rendering carefully
Partial Pre-Rendering allows static and dynamic content to coexist within a single route. It remains experimental and is best evaluated selectively, especially for complex pages where perceived performance is critical.
5. Keep assets optimized
Use built-in Next.js features for image optimization, font loading, and script management. Small improvements in asset handling often have a significant impact on Core Web Vitals and perceived performance.
6. Deploy close to your users
Host your application on infrastructure that supports edge or region-based delivery, such as Vercel or comparable providers. Serving content closer to users helps reduce latency and improves global responsiveness.
7. Connect to a headless CMS
Pair Next.js with a headless CMS like Contentful, Sanity, or Strapi to manage content efficiently and support flexible publishing workflows. For help selecting the right option, see our comparison of the best headless CMS platforms for Next.js.
The Right Way to Build with Next.js
Next.js has become the go-to foundation for modern digital products, from high-performance ecommerce to dynamic SaaS and content platforms. The brands featured above show what is possible when speed, flexibility, and scalability work together in one stack.
If you are planning a new project or want to improve an existing site, our team can help you choose the right setup, connect it with your CMS, and ensure it performs globally from day one. We will help you design a Next.js solution that grows with your business.
FAQ
Next.js Explained
Next.js offers server-side rendering, on-demand revalidation, and edge delivery as part of its core architecture, which makes it faster to deploy, scale, and maintain than plain React or static-only frameworks.
It automatically optimizes images, fonts, and code splitting, and handles hydration efficiently. This helps support stable layouts and faster rendering across all devices.
Yes. With edge rendering, caching, and on-demand revalidation, Next.js can be configured to serve large volumes of requests with consistent speed during product launches or flash sales.
Yes. Built-in server-side rendering, metadata management, and optimized routing make sites crawlable and fast. Adding structured data and proper sitemap generation completes the setup.
Plan your Next.js project with confidence
Our team will help you define the scope, choose the right stack, and deliver a fast, future-proof website.