What is Headless Architecture? Benefits, Risks, and When It Makes Sense
If you’re hearing “headless” in every technology conversation and quietly thinking “Is this actually for us, or just another buzzword?,” this article is for you.

No time to read? Here’s what to know about headless architecture:
Headless architecture = decoupling frontend and backend so experiences are powered by APIs instead of tightly coupled templates.
It shines when you need omnichannel reach, complex experiences, high performance, and personalization at scale, and you have the team and budget to operate a distributed system.
It carries real costs and risks: high CAPEX/OPEX, integration overhead, operational complexity, and the need for organizational maturity.
For many mid-market businesses, a modern monolith or hybrid approach is the most rational, ROI-positive path right now.

What Is Headless Architecture?
In simple terms:
Headless architecture separates what users see from where your data and business logic live.
The frontend (“the head”) = websites, mobile apps, in-store kiosks, chatbots, voice assistants.
The backend (“the body”) = CMS, ecommerce engine, product data, customer data, business rules.
They talk to each other through APIs (typically REST or GraphQL).
In a monolithic system, those layers are one tightly coupled block: templates, database, and business logic all in one platform (think classic WordPress, Drupal, Magento).
In headless, the backend doesn’t care how content is displayed, but it only serves structured data. The frontends consume that data and render it any way they want.
If you’re currently comparing different architectures and tools, read our guide to choosing the right website platform for a broader decision framework.

Not sure if headless is overkill?
Share your current setup, revenue level, and roadmap, and we’ll tell you honestly whether headless, hybrid, or a modern monolith fits best.
Why Headless Appeared: From Monolith to MACH
For 15+ years, monolithic platforms ruled the web because they were:
All-in-one: “edit here, see it there” WYSIWYG editing
Easy to start with one website and a small team
But as digital touchpoints exploded (apps, kiosks, smart devices, social commerce), monoliths started to show their limits. They were built to output HTML to a browser, not to feed many channels with structured data.
Early decoupled patterns such as Jamstack showed how pre-rendering and APIs could deliver faster, more secure sites. The industry responded with MACH principles (Microservices, API-first, Cloud-native, Headless,) and many teams are now experimenting with composable architecture built from smaller, API-first services.
Headless is the “H” in MACH - the idea that:
Content and data live in API-first services (CMS, commerce, PIM, search, etc.).
Any frontend (web, app, kiosk, wearable, AI assistant) can consume those APIs
That’s why headless is now the default conversation for serious digital experience and e-commerce programs.
What “Headless” Looks Like in Practice
When people say “we’re going headless”, they usually mean one of these:
Headless CMS - content stored as structured data (JSON), delivered via APIs; frontend built in React, Next.js, Vue, etc.
Headless commerce - storefront (UX) and checkout UI separated from the commerce engine (cart, orders, promotions).
Headless monolith - you keep a monolithic backend (e.g. Shopify, Adobe, SAP) but replace only the frontend with a custom “head”.
Composable stack - you assemble multiple best-of-breed services (Contentful/Storyblok, Commercetools, Algolia, etc.) and connect them with custom logic. That’s beyond headless UX, it’s full platform assembly.
All of these rely on the same principle: decouple the experience layer from the systems layer, and connect them over APIs.
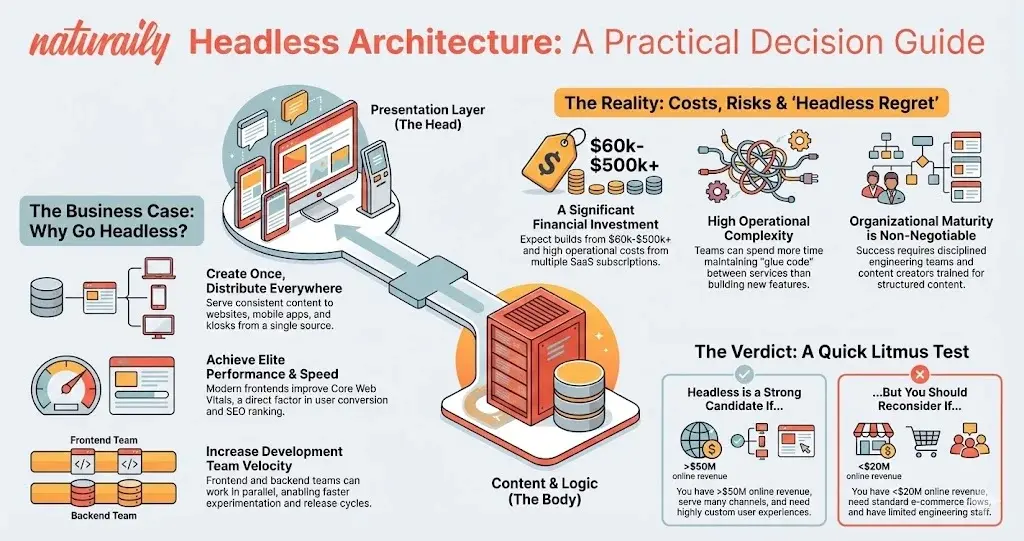
The Business Case: Key Benefits of Headless
The main benefits of headless are:
Omnichannel with a single source of truth
Faster, more resilient experiences
Higher team velocity and experimentation
Personalization and smarter data reuse
Content that’s ready for AI and search
1. Omnichannel with a single source of truth
Today, customers meet your brand across:
Web and mobile
Marketplaces and social commerce
In-store screens, kiosks, and smart devices
Increasingly, AI assistants and chatbots
In a monolith, teams often end up with shadow content silos: one CMS for web, another database for mobile, spreadsheets for signage. That creates duplication and inconsistencies.
Headless instead gives you:
One structured content layer (often a headless CMS or PIM)
APIs that push the same content to every channel
Update a product description once in the PIM, and it’s available to the website, mobile app, and store signage via APIs.
This “create once, distribute everywhere” model is why analysts expect the headless CMS market to grow from roughly $1 billion in 2025 to over $7.1 billion by 2035.
2. Faster, more resilient experiences
Headless frontends are typically deployed on CDNs and edge infrastructure (e.g., Vercel, Netlify). That means pages are rendered or cached closer to users, improving page speed and Core Web Vitals - a direct ranking and conversion factor.
Using modern frameworks (Next.js, Nuxt.js, etc.) also unlocks:
Static Site Generation (SSG) for ultra-fast landing pages
Server-Side Rendering (SSR) where real-time data matters
Hybrid models like Incremental Static Regeneration (ISR) that blend speed with freshness
For e-commerce, better performance translates into measurable revenue uplift, which is why brands like Nike use headless to keep sites fast and stable during traffic spikes from product drops.
3. Higher team velocity
In a monolith, frontend and backend teams often block each other: change a checkout layout, and you may need a backend developer to touch core templates.
In headless:
Once the API contract is agreed, frontend and backend teams can work in parallel.
Marketing can spin up landing pages and microsites powered by existing APIs without redeploying the whole platform.
That leads to:
Faster experimentation (A/B tests, campaigns)
Shorter release cycles
Less dependence on a single monolithic release train
4. Deep personalization and data reuse
Monoliths are page-centric. They send the same HTML to everyone. Headless systems are data-centric: the frontend requests different data for different users in real time.
You can:
Combine CMS content, commerce data, and CDP profiles via APIs
Assemble personalized pages or app screens on the fly
Use the same structured content as training data for internal AI assistants or RAG pipelines, turning your content layer into a “content operating system”.
The Economic Reality: Costs, TCO, and ROI
This is where many headless projects succeed or fail.
Implementation costs (CAPEX)
Implementing headless is custom software development, not theme installation. You need specialized skills: React/Next.js/Vue developers, solution architects, DevOps/Platform engineers - all more expensive than basic CMS implementers.
Teams standardizing on React or Next.js will find this best headless CMS for React roundup especially useful.
Operational costs (OPEX) and “SaaS bloat”
A composable headless stack replaces one license with many subscriptions:
CMS, commerce engine, search, personalization, hosting, analytics, email, experimentation, DXCP, etc.
Each looks affordable in isolation. When you add everything up, the total cost of ownership can be higher than a single suite like Adobe or Salesforce, which is why a structured CMS platform comparison is so important.
On top of that, your team now owns:
Integration & “glue code” that keeps these services in sync
Monitoring and updates every time one vendor changes an API or webhook format
When does the ROI make sense?
The “sweet spot” for full headless/composable is typically merchants with $50-150M+ in online revenue. At that scale, an extra 1-2% conversion or faster team velocity can pay for the platform.
For businesses under ~$20M in online revenue, the cost and complexity often destroy ROI. Modern monolithic SaaS platforms (e.g., standard Shopify, BigCommerce) can deliver 80% of the benefit at ~10% of the cost.
That doesn’t mean smaller companies can never use headless, but they should proceed very carefully and often prefer hybrid approaches.
Many teams keep Shopify for core commerce and add a custom head on top - exactly the kind of Shopify integration we do in headless and composable setups.
Risks and the “Headless Regret” Trend
By 2025, the industry has passed the hype peak. Many companies that rushed into headless are now publishing cautionary retrospectives.
Complexity of distributed systems
Moving from a monolith to headless swaps one type of pain for another:
A single page view might call CMS, PIM, commerce engine, recommendations, search…
If one service is slow or fails, it can block the whole page (head-of-line blocking).
Avoiding this requires patterns like circuit breakers, retries, asynchronous loading, and serious observability - all non-trivial engineering work.
Developers can end up spending more time maintaining “glue” than building new features, which is a major source of headless fatigue.
Return to modular monoliths
Several high-profile teams (including parts of Amazon Prime Video, Segment, InVision) have moved back from overly fragmented microservices to simpler, more consolidated architectures because the operational overhead outweighed the benefits.
The strategic takeaway is not “headless is bad,” but:
Don’t over-apply distributed patterns where you don’t need them. For many mid-market organizations, a modular monolith (or hybrid SaaS + APIs) is the right balance.
Organizational readiness
The number-one failure factor is not the tools, but organizational maturity. Headless projects require:
Content teams ready to move from unstructured “HTML blobs” to structured content models
Product and engineering teams with DevOps discipline (CI/CD, automated testing, infra-as-code)
Collaborative ways of working between marketing, product, and engineering
If you don’t have these yet, a big-bang headless program is very high-risk.

Want the benefits without “headless regret”?
We’ll help you design a roadmap that keeps complexity under control: start small, prove value on one domain or channel, then scale up only where it pays off.
When Headless Makes Sense: A Practical Checklist
You’re a strong candidate for headless if:
Digital revenue is significant
Roughly >$50M/year in online revenue, or digital is mission-critical to your business model.
You serve many touchpoints
Web + mobile app + maybe kiosks, marketplace feeds, or other embedded experiences.
You need highly customized UX
Standard templates can’t deliver the experiences you want (interactive tools, complex B2B flows, configurators, etc.).
You operate across markets and brands
Multi-region, multi-currency, or several brands that all share content and product data.
You have (or plan to have) an engineering-led digital team
In-house developers, product owners, DevOps; you’re comfortable treating your website as a product, not a “one-off project”.
You’re ready to invest 4–9 months in an initial build and ongoing platform evolution.
You should probably stay monolithic or hybrid if:
Online revenue is relatively modest.
You mainly need a fast, well-designed website and standard e-commerce flows, not a highly bespoke experience.
Your team is marketing-led, with limited internal engineering capacity.
You can’t justify a big step-change in CAPEX and OPEX over the next 3-5 years.
Your main pain points are UX, branding, and content clarity, not deep integration or multi-channel complexity.
In that context, a modern SaaS monolith (like standard Shopify, BigCommerce, or modern WordPress setups) is often the best answer, or a hybrid approach where you:
Keep SaaS checkout and core business logic
Add a custom head only where it really moves the needle (e.g. high-impact marketing site)
How to Approach Headless Safely (If You’re Interested)
If you suspect headless might be in your future, here’s a pragmatic way to explore it.
Step 1: Start from business outcomes, not tech
Define clear goals, such as:
“Reduce time to launch new campaigns from 4 weeks to 3 days”
“Support 3 new regions and 2 new channels with consistent content”
“Improve Core Web Vitals to X and conversion rate by Y%”
Then evaluate whether those goals require headless. Perhaps could be met with a simpler upgrade.
Step 2: Audit your content and channels
Ask:
How many channels really need to consume content or product data?
How structured is your content today? (Be honest.)
How many brand/market variations do you handle?
The more channels and complexity, the stronger the headless case.
Step 3: Consider a pilot, not a big-bang
Instead of rebuilding everything:
Start with a single headless frontend (e.g. marketing site) on top of your existing CMS or commerce.
Or introduce a headless CMS for content-heavy sections first, keeping your current store or app as-is.
This lets you learn about content modeling, deployment, and organizational change without betting the company on v1.
Step 4: Plan for orchestration and non-technical users
One lesson from early headless adopters: marketers hated losing their visual editor.
That’s why Digital Experience Composition Platforms (DXCPs) like Uniform, Stackbit or similar tools have emerged as middleware between systems and the front end:
They provide a unified API for the front end instead of many.
They offer a visual canvas where marketers can assemble pages from components powered by different systems (CMS, commerce, search) without code.
If your marketing team expects visual control, include this layer in your plan.
Step 5: Treat the platform as a product
Finally, succeed with headless by treating it as a living product, not a one-off relaunch:
Budget for ongoing experimentation, maintenance, and refactoring.
Establish ownership (product manager / platform owner).
Set measurable success metrics (performance, velocity, conversion, NPS).
Headless Architecture As A Precision Tool, Not a Silver Bullet
If there’s one takeaway to leave with your leadership team, it’s this:
Don’t ask “How do we go headless?” Ask “Where would a headless or composable approach create enough business value to justify the extra complexity?”
Once that answer is clear, the architectural decision becomes much easier and much safer.
If you’re still unsure whether headless, hybrid, or a modern monolith is the smartest move for your business, you don’t have to figure it out alone. Our team can review your current stack, growth plans, and constraints, and help you choose a path that actually pays off. Let’s talk, book a headless feasibility call.
FAQ
Headless Architecture Explained
Headless architecture means your frontend (website, app, kiosk, etc.) is separated from your backend (CMS, ecommerce, data) and they talk over APIs. Instead of one platform generating HTML pages, your back end serves structured data, and your front end renders it however you want. This gives you more flexibility in how and where you present content and products.
Headless usually makes sense if:
Digital is a major revenue driver, not “just a website”.
You have or plan to have multiple channels (web, app, in-store, marketplaces).
You’re hitting the limits of a standard CMS or ecommerce template.
You have (or can build) an engineering/product team that treats the website as a product.
If most of your revenue is offline, and you mainly need a fast, solid website and standard e-commerce flows, a modern monolith with good UX is often a better, cheaper fit. Naturaily helps you make this call honestly during early discovery instead of pushing headless by default.
There’s no single number, but a realistic range looks like this:
Smaller headless pilots (e.g., marketing site on top of an existing platform): lower six figures.
Full headless / composable ecommerce builds: from high five to low six figures for mid-market, and higher for complex enterprise setups.
The cost depends on scope (how many sites, markets, features), integrations (ERP, PIM, CRM, CDP, etc.), and how much custom UX you want. Naturaily typically starts with a scoping and architecture phase to translate your roadmap into a realistic budget and phased plan.
For most mid-market businesses, expect:
3-4 months for a focused pilot or marketing site.
6-9+ months for a full platform (commerce + content + integrations) and rollout.
The fastest timelines come from clear scope, strong product ownership, and limiting v1 to the essentials. Naturaily usually recommends a phased rollout: first launch something small but valuable, then extend the platform over time.
Headless architecture: front end and back end are decoupled and communicate over APIs.
Jamstack: a way of building fast, secure front ends (often static or pre-rendered) that consume APIs from headless or other services.
Composable architecture: you go beyond one headless back end and assemble multiple best-of-breed services (CMS, commerce, search, CDP, etc.) into a custom platform.
In practice, many projects use all three: a Jamstack front end on top of a headless CMS and a composable commerce setup. Naturaily works across these patterns, choosing the minimum complexity needed for your goals.
Yes. A common approach is:
Keep Shopify, BigCommerce, or another platform as the commerce engine.
Build a custom headless storefront (often Jamstack-based) that talks to it via APIs.
Gradually add more services (search, CMS, personalization) as needed.
This “headless on top of Shopify” model is a good way to boost UX and performance without throwing everything away. Naturaily often uses this hybrid pattern for brands that want more control and speed but don’t want a full replatform on day one.
Naturaily typically supports clients in three ways:
Strategy and architecture - clarifying whether headless/composable is justified, designing the target architecture, and planning realistic phases.
Implementation - building Jamstack frontends, integrating headless CMSs and commerce engines, and wiring up search, CDP, or other services.
Long-term evolution - treating the platform as a product: running experiments, improving performance, and extending to new channels or markets.
You don’t have to start with a huge project: many engagements begin with a short discovery, audit, or pilot and grow from there if the business case proves out.
Think headless is “maybe later”?
If you’re not sure headless or composable is a fit right now, we can help you map a realistic roadmap and decide what to do this year vs. what can wait. No pressure, just clarity and next steps.