Headless CMS: Complete Guide + SEO Strategies & Best Platforms in 2026
A headless CMS separates content from presentation. Content is managed in one place and delivered via APIs, while rendering, routing, and performance are handled by the frontend. This gives teams more control over SEO, speed, and multi-channel delivery.

This model fits modern architectures where server-side rendering, static generation, and edge delivery are essential for Core Web Vitals, search visibility, and scalable content operations.
Headless CMS in short
A headless CMS decouples content management from presentation: content is modeled and stored centrally, then delivered via APIs to any frontend (web, mobile, e-commerce, digital products).
It pairs naturally with modern frontend frameworks (e.g. Next.js) and rendering strategies such as SSR, SSG, and ISR, enabling better performance and SEO control.
Headless CMS shifts responsibility for routing, rendering, and optimization to the application layer, where teams can optimize for speed, scale, and long-term flexibility.
What Is a Headless CMS?
A headless CMS is a content management system that stores and manages content without controlling how that content is displayed. Instead of rendering pages itself, it delivers content through APIs, most commonly REST or GraphQL, to any frontend that requests it.
In a traditional CMS, content, templates, and presentation logic are tightly coupled. In a headless CMS, that coupling is removed. The CMS focuses on content modeling, editing, and governance, while the frontend application handles routing, rendering, and user experience.

Ready to move beyond a traditional CMS?
We design and implement headless CMS architectures that improve performance, SEO, and long-term scalability without slowing down content workflows.
How API-Driven Content Delivery Works?
With a headless CMS, content is published once and reused across multiple channels:
editors create and manage structured content in the CMS,
the CMS exposes content through APIs,
frontend applications fetch the content and render it using their own logic,
the same content can be used on websites, mobile apps, e-commerce platforms or internal tools.
This API-first approach makes headless CMS a strong fit for modern web architectures. It allows content management to be combined with server-side rendering, static generation, and edge delivery, which directly impacts performance, SEO, and scalability.
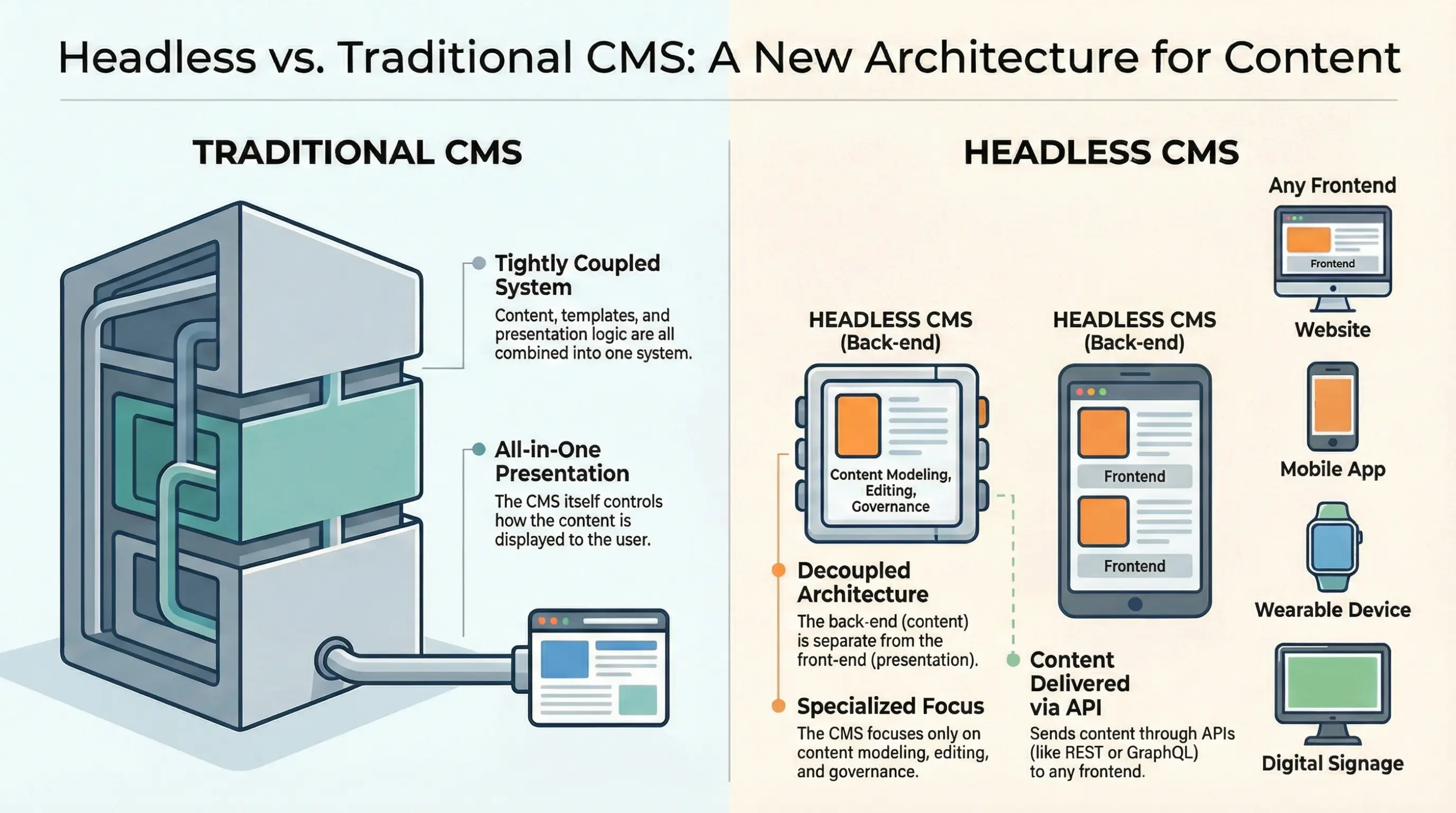
Headless CMS vs Traditional CMS Comparison
The core difference between a headless CMS and a traditional CMS is where content is rendered and how much control the frontend has over delivery, performance, and SEO.
Headless CMS is the better choice when performance, SEO control, multi-channel delivery, or frontend flexibility are critical.
Traditional CMS is usually sufficient for simple websites with limited customization and a single delivery channel.

| Area | Headless CMS | Traditional CMS |
|---|---|---|
| Architecture | Decoupled. Content and frontend are separate systems. | Monolithic. Content, templates, and rendering are bundled together. |
| Content delivery | API-driven (REST or GraphQL). Content can be reused across channels. | Template-driven. Content is tied to pages and themes. |
| Frontend flexibility | Full freedom to use any framework or rendering model. | Limited by the CMS theme and plugin ecosystem. |
| Development & deployment | Frontend and CMS are deployed independently. Supports CDN and edge delivery. | Single deployment, typically server-based. |
| SEO approach | SEO handled at the application level using SSR or SSG. | SEO handled inside the CMS with built-in tooling. |
| Performance & Core Web Vitals | Easier to optimize through modern rendering and caching. | Often constrained by themes and plugins. |
| Marketing workflows | Structured content reused across sites, apps, and campaigns. | Page-centric editing, less reusable content. |
What Are the Benefits of a Headless CMS?
Flexibility and independent scalability of content and frontend layers
Multichannel content delivery from a single content source
Improved performance and Core Web Vitals through modern rendering
Reduced security risks due to decoupled architecture
Greater freedom in frontend development and integrations

Seeing these benefits, but not sure where to start?
We design headless CMS architectures that improve performance, SEO, and scalability.
Flexibility and scalability
A headless CMS allows platforms to scale content volume and functionality without architectural rewrites.
This is especially valuable when content growth is non-linear. In large-scale implementations, headless CMS enables automated page creation, complex content relationships, and expansion into new markets without reworking the frontend or CMS structure.
In a Naturaily-developed project for n8n, this approach supported a shift from a few thousand pages to hundreds of thousands of API-driven pages while keeping content management stable and predictable as the platform scaled.
n8n sought a scalable web solution for automated API-rich content creation in huge page volumes. The rapid website we created boosted their visibility and product usage while saving tons of time.
5/5
Clutch review
300k
API-driven dynamic pages generated
900%
More Top 10 keywords in 1 year

Multichannel content delivery
Headless CMS makes it possible to create content once and reuse it across multiple channels.
Websites, landing pages, product content, blogs, and application interfaces can all be powered from a single content source, while each channel controls its own presentation and delivery. This approach reduces content duplication, keeps messaging consistent, and shortens publishing cycles as the number of delivery channels grows.
It is especially valuable in industries such as e-commerce, SaaS, media and publishing, and fintech, where the same content must be distributed across websites, apps, documentation, and localized platforms while remaining accurate and up to date.
Performance and Core Web Vitals impact
Performance is one of the strongest, most measurable benefits of a headless CMS when paired with modern rendering strategies.
In headless setups using frameworks like Next.js or Nuxt, content can be rendered server-side or statically, cached at the edge, and delivered via CDN. This directly improves loading speed, layout stability, and interaction responsiveness.
In a Naturaily-built headless e-commerce platform for Nanobébé, moving to a headless architecture resulted in:
over 80% reduction in Total Blocking Time
more than 10 seconds removed from fully loaded time
significant improvements in performance scoring tools
These gains directly support Core Web Vitals targets and search visibility.
Nanobébé needed a modern, high-converting store to match their global growth. We rebuilt their Shopify site with sleek UX and faster load times. This made shopping easier and more engaging for parents worldwide.
5/5
Clutch review
117%
increased performance
80%
reduced TBT

Security advantages
Decoupling the CMS from the frontend reduces the attack surface.
In a headless CMS setup:
the CMS is not publicly exposed
frontend delivery happens through static assets or server-rendered responses
fewer plugins are required for core functionality
This simplifies security maintenance and lowers the risk associated with common CMS vulnerabilities.
Developer freedom
Headless CMS removes the constraints of themes and templating systems.
Frontend logic, routing, performance optimization, and integrations are handled at the application level. This makes it easier to integrate third-party services, implement custom business logic, and evolve the frontend without touching content structures.
The result is cleaner architecture, easier maintenance, and faster iteration as requirements change.
Is a headless CMS the right choice for your platform?
Headless CMS benefits are most visible in performance, scalability, and content reuse.
Measurable gains appear when headless CMS is combined with modern rendering and delivery strategies.
The approach is best suited for platforms that expect growth, complexity, or strict performance requirements.
What SEO Challenges Does a Headless CMS Create and How Can You Solve Them?
Headless CMS does not harm SEO by default. The challenges come from how content is rendered, structured, and exposed to search engines. When handled correctly, a headless setup can outperform traditional CMS platforms.
How does JavaScript rendering affect SEO and indexability?
If pages depend only on client-side rendering, search engines may struggle to index content reliably or at scale.
How to address this:
Use server-side rendering or static site generation for indexable pages
Avoid rendering primary content only in the browser
Ensure meaningful HTML is available on initial load
Monitor indexation using Google Search Console and URL Inspection
How should metadata and structured data be managed in headless CMS?
Metadata and schema are not handled by the CMS and must be implemented in the frontend.
How to address this:
Store meta titles and descriptions in the CMS and expose them via APIs
Render metadata server-side
Implement structured data using JSON-LD
Validate schema with Rich Results testing tools
How do URL structure and pagination impact headless CMS SEO?
Routing in headless CMS is fully controlled by the frontend. Poor URL design or pagination handling can lead to crawl inefficiencies and duplicate content.
How to address this:
Use clean, descriptive, and stable URLs
Avoid query-based URLs for core content
Apply canonical tags consistently
Handle pagination with correct indexation and internal linking
Which rendering strategy is best for headless CMS SEO: SSR or SSG?
Rendering strategy directly influences crawlability, performance, and scalability.
How to choose:
Use static site generation for content that changes infrequently
Use server-side rendering for dynamic or frequently updated pages
Combine SSG and SSR in hybrid setups when needed
Cache rendered pages at the CDN or edge level
Revalidate content strategically to balance freshness and performance
What Are the Best SEO Practices for a Headless CMS?
Rendering and indexability
Use server-side rendering or static site generation for pages that need to rank.
Prefer static generation for evergreen content and SSR for frequently updated or dynamic pages.
Avoid relying on client-side rendering for primary content.
Ensure the initial HTML response contains meaningful, indexable content.
Structured data
Implement structured data using JSON-LD.
Add schema for content types that benefit from rich results, such as articles, products, breadcrumbs, or FAQs.
Render structured data server-side.
Validate schema regularly to prevent breakage after content model changes.

Unsure how to implement headless CMS SEO correctly?
We design rendering, metadata, and schema setups that keep headless websites fast, indexable, and competitive in search.
Metadata and URLs
Manage meta titles, descriptions, canonical URLs, and robots rules via the CMS and expose them through APIs.
Use clean, descriptive, and stable URLs.
Apply canonical tags consistently, especially for pagination and filtered views.
Handle redirects automatically when URLs change.
Images and media
Serve responsive images and modern formats where possible.
Lazy-load non-critical images.
Always define image dimensions to avoid layout shifts.
Prioritize the Largest Contentful Paint image and do not lazy-load it.
Internal linking
Build internal linking logic into templates and content models.
Use breadcrumbs to reflect content hierarchy.
Link from high-authority pages to key commercial and content pages.
Avoid random or automated links without editorial logic.
Core Web Vitals
Monitor LCP, INP, and CLS continuously using real-user data.
Track performance at the template level, not only site-wide averages.
Catch regressions during releases, not after traffic drops.
Treat performance as a permanent SEO requirement.
How to Choose a Headless CMS?
Platform selection should balance cost, technical ownership, and long-term flexibility, with SEO and integrations validated upfront.
| Factor | What to consider |
|---|---|
| Budget | SaaS CMS platforms offer faster setup but recurring costs. Open-source options reduce license fees but increase infrastructure and maintenance responsibility. |
| Team expertise | Hosted CMS tools suit teams with limited engineering capacity. Developer-first platforms work better when frontend and backend expertise is available. |
| Flexibility | Open-source CMS provides full control and customization. Hosted CMS limits extensibility but simplifies operations. |
| SEO needs | Ensure the CMS supports structured metadata, clean URLs, and content modeling aligned with SEO requirements. |
| Integrations | Check native or API-based integrations with frontend frameworks, analytics, search tools, and e-commerce platforms. |
Top Headless CMS Platforms in 2026
The platforms below are commonly used in production and serve different use cases depending on scale, team structure, and delivery requirements.
| Platform | Best for | Key features | SEO capabilities |
|---|---|---|---|
| Strapi | Open-source flexibility | Self-hosted, custom APIs, plugin ecosystem | Strong, frontend-dependent |
| Contentful | Enterprise applications | Structured content, global CDN, mature ecosystem | Strong, frontend-dependent |
| Sanity | Collaborative content teams | Real-time editing, custom schemas, flexible APIs | Strong, frontend-dependent |
| Storyblok | Visual content editing | Visual editor, component-based content, API-first | Strong, frontend-dependent |
| Payload CMS | Developer-first setups | Self-hosted, TypeScript-based, full control | Strong, frontend-dependent |
| Kontent.ai | Enterprise collaboration | Governance features, analytics, workflows | Strong, frontend-dependent |
| Netlify CMS | Static sites | Git-based content, simple workflows | Solid for static SEO |
| Hygraph | GraphQL-first projects | Native GraphQL APIs, omnichannel delivery | Strong, frontend-dependent |
| Ghost | Content and blogging | Lightweight setup, API access, editorial focus | Solid for content-led sites |
Strapi
Strapi is a strong choice for organizations that need full control over their content infrastructure. As an open-source, self-hosted headless CMS, it fits projects where customization, data ownership, and integration flexibility matter more than managed convenience.

Considering an open-source headless CMS like Strapi?
We will assess whether a self-hosted setup is the right fit and define an architecture that stays scalable, secure, and SEO-ready.
Contentful
Contentful is designed for large-scale and enterprise environments where reliability, governance, and global content delivery are priorities. It works well for organizations managing structured content across multiple teams, markets, and channels.
Sanity
Sanity focuses on real-time collaboration and flexible content modeling. It suits teams that need fast iteration on structured content and close collaboration between content and development, especially in editorial-heavy environments.
Etno Cafe needed a performant and secure website that'd support their growing brand thanks to its visual appeal and ease of management. They now add content quicker and engage customers more easily.
5/5
Clutch review
0.6 s
FCP
100
SEO

Storyblok
Storyblok is well suited for teams that want strong editorial autonomy without sacrificing frontend flexibility. Its visual editor and component-based content model make it a good fit for marketing-driven websites and content-heavy platforms. It integrates particularly well with Next.js, where visual editing can be combined with server-side rendering, static generation, and strong SEO control.
Payload CMS
Payload CMS targets developer-first teams that want maximum control over content models, hosting, and integrations. It is often used in custom applications or internal platforms where the CMS is tightly coupled with application logic.
Kontent.ai
Kontent.ai is aimed at enterprise teams that require strong governance, workflows, and collaboration across departments and regions. It suits organizations managing large volumes of structured content with an emphasis on consistency and compliance.
Netlify CMS
Netlify CMS is a practical option for smaller static sites managed through Git workflows. It works best when content updates are infrequent and teams prefer version-controlled content over traditional CMS interfaces.
Hygraph
Hygraph is a GraphQL-native headless CMS built for API-first content delivery. It fits projects where content must be consumed across multiple platforms and services, particularly when GraphQL is central to the architecture.
Ghost
Ghost works best for content-led websites such as blogs, publications, and marketing sites. In headless mode, it provides a lightweight content backend while leaving performance, SEO, and presentation fully in the frontend layer.
Real-World Use Cases of Headless CMS
Jamstack websites with fast load times
For content-driven brand and corporate websites, headless CMS combined with Jamstack architecture enables high performance without limiting editorial flexibility.
In a Naturaily project for Best IT, a digital transformation agency operating in the DACH market, a WordPress-based setup had become a bottleneck. Performance issues affected SEO, and even small visual changes required architectural work.
The solution was a Jamstack architecture using Storyblok as a headless CMS and Next.js as the frontend. As a result:
the website performance improved while remaining technically static
content became fully modular and reusable
the platform could be extended using API-based microservices
developers built over 70 modular React components, reducing long-term maintenance effort
This setup delivered a fast, scalable website aligned with SEO and future growth requirements.
Best IT aimed to showcase their digital expertise through a state-of-the-art website. To do so, we implemented a headless CMS for superior content and website management.
5/5
Clutch review
70
Fully customizable components
0.9 s
Time to Interactive

Content-driven platforms with editorial autonomy and SEO focus
Headless CMS is also effective when content teams need more control without increasing developer workload.
In a Naturaily implementation for Urban, a platform offering on-demand health and wellness services, all content changes previously required developer involvement. This slowed down marketing work and limited experimentation, while performance issues impacted Core Web Vitals and SEO.
By moving from a monolithic setup to a Jamstack architecture with Storyblok, Urban achieved:
Lighthouse score increase from 30 to 96
content updates and page customization reduced from one month to one week
full editorial control over page structure and targeting
elimination of routine developer involvement in content changes
This allowed the content team to work independently while improving performance and search visibility.
We supercharged Urban’s website and gave their marketing team the tools and autonomy they needed. All while significantly improving web performance and SEO capabilities.
96
Performance (Lighthouse)
100%
Web devs’ time saved
Total
Flexibility & scalability

Multi-device and multi-channel content distribution
Headless CMS is well suited for distributing the same content across multiple devices and platforms.
Content can power websites, mobile applications, documentation portals, and internal tools from a single content model. Each channel consumes content via APIs and renders it according to its own requirements.
This use case is common in:
SaaS platforms with web apps and marketing sites
global brands managing multiple regional websites
organizations maintaining documentation, blogs, and product content in parallel
The main benefit is consistency at scale, without duplicating content or maintaining separate CMS instances.
Headless CMS for Performance, SEO, and Scale
If you’re planning a replatform, launching a new content-driven site, or struggling with performance and SEO limitations, a headless CMS is often the most direct path to speed, flexibility, and long-term scalability. By decoupling content from presentation, it enables modern rendering strategies, better Core Web Vitals, and consistent content delivery across channels.
Naturaily designs and delivers headless CMS architectures end to end, from content modeling and frontend strategy to SEO-ready rendering and performance optimization with frameworks like Next.js. If you’re considering a rebuild or want to future-proof your digital platform without locking yourself into rigid CMS constraints, let’s talk.
FAQ
Headless CMS and SEO
Yes, a headless CMS can be very good for SEO when implemented correctly. SEO performance depends on how content is rendered and delivered, not on the CMS itself. When paired with server-side rendering or static site generation, a headless CMS supports fast load times, full indexability, and strong Core Web Vitals.
Server-side rendering (SSR) generates HTML on the server for each request, making content immediately available to search engines and users. Client-side rendering (CSR) relies on JavaScript in the browser to render content, which can delay or limit indexability. For SEO-critical pages, SSR or static generation is generally preferred over CSR.
Yes, headless CMS works well for blogging, especially for content-heavy or SEO-focused sites. It allows structured content, clean URLs, and flexible layouts while giving full control over performance and presentation. Many teams use headless CMS for blogs alongside modern frameworks to ensure fast load times and strong search visibility.
Content modeling defines how content is structured and reused across a site. Well-designed content models support consistent metadata, internal linking, and clean URLs, which are essential for SEO. Poor content modeling can lead to duplication, weak page hierarchy, and limited optimization options.
Ready to move beyond a traditional CMS?
We design and implement headless CMS architectures that improve performance, SEO, and long-term scalability without slowing down content workflows.