Web Application Development Best Practices (2025): A 16‑Step B2B Checklist
If you lead a B2B product, your web app must drive growth, stay secure, and scale from day one. This guide gives you a clear 16 step checklist with current standards and examples to help you ship faster and reduce risk.

TL;DR for busy product leaders
Web application projects often derail because teams underestimate three things:
Security: Web apps and APIs remain the top breach vector in the 2025 Verizon DBIR. Map requirements to OWASP ASVS, automate tests, and secure third-party dependencies.
Performance: Google replaced FID with INP in March 2024. Aim for INP ≤200 ms (p75), LCP ≤2.5s, CLS ≤0.1.
Scope creep: Define outcomes and KPIs early. Ship in small, reversible steps with rollback plans.
Below you’ll find the 16-step web app development best practices checklist, plus updated trends, pitfalls, and client case studies. For a deeper understanding of performance strategies, read our guide on modern website optimization for business growth.

Common Pitfalls to Avoid in 2025
Accessibility skipped. WCAG 2.2 introduces requirements for focus visibility, drag alternatives, and larger tap targets. Integrate these standards into design and development from the start.
Over-engineering upfront. Begin with an MVP and a modular stack. Avoid designing features for hypothetical scenarios.
Ignoring Core Web Vitals. Google replaced FID with INP (≤200 ms at p75). Falling short impacts both SEO and user conversions. For deeper understanding, read our guide on how much improving Core web Vitals will increase traffic and sales.
One-off security checks. Web apps and APIs are leading breach vectors in the 2025 DBIR. Security must be continuous, with SAST, DAST, and SCA integrated into CI/CD pipelines.
Scaling underestimated. Applications need to handle peak traffic. Use autoscaling, caching, and load testing before major releases.
Scope creep. Define outcomes and KPIs early. Deliver in small, controlled increments with rollback plans in place.
Weak monitoring. Without observability and error budgets, performance issues surface only after they affect users.Lack of internationalization planning. Ignoring i18n from the beginning makes future global expansion slow and costly.
What Are the Best Practices for Web Application Development in 2025?
If you decide to launch your own app, we highly recommend following these steps:
1. Planning and goals setting
Before diving into code, take a step back to clearly define your project’s goals and outline the bigger picture. This planning stage helps prevent wasted effort and ensures your web app aligns with your overall objectives.
What is ‘requirements gathering’ in web apps?It’s the process of defining business outcomes and user needs before choosing solutions.
Do: Define KPIs, personas, and use cases.
Why: Avoids scope creep and ensures alignment.
How: Discovery workshops, customer interviews, prototypes.
2. Tech stack
Choosing the right technologies will determine how quickly your web app launches, how easily it scales, and how well it supports your long-term business goals.
What tech stacks dominate in 2025?
Frontend: React + Next.js 14 (with React Server Components).
Backend: Node.js + TypeScript.
Architecture: Composable & Jamstack for most enterprise builds.
Next.js has become the framework of choice for enterprise-grade applications. Its combination of performance, flexibility, and SEO capabilities makes it a safe and future-proof investment.
Node.js paired with TypeScript is now a standard for B2B applications. It brings together scalability and speed with strong developer productivity and type safety, which reduces errors and technical debt.
Headless CMS platforms such as Sanity, Strapi, Storyblok, and Payload are widely adopted because they decouple content from presentation. This gives marketing teams autonomy to update content without relying on developers.
FGS Global needed a secure, flexible website that captured their brand and scaled with their global presence. We built a fast, headless solution that makes updates effortless and brand consistency simple.
5/5
Clutch review
Custom
search engine
1500+
content items migrated

Modern enterprises choose Composable and Jamstack for speed, security, and scale, thanks to modular services and pre-rendered content.
0%
of all businesses surveyed are currently using
headless website architecture,
representing a nearly 40% increase from 2019
Report
State of Headless 2024If you’re considering going headless, keep in mind that 82% of respondents say headless architecture makes it easier to deliver a consistent content experience across all channels, while 80% highlight its role in enabling efficient content reuse (Source: State of headless 2024).
3. UX & design
A well-designed app reduces friction, builds trust, and keeps users engaged.
What defines strong UX in a web app?
Clear navigation
Predictable patterns
Inclusive design that complies with WCAG 2.2.
When planning a web app, design decisions should be guided by visual style, usability, accessibility, and long-term maintainability.
4. Performance & Core Web Vitals
When it comes to Interaction to Next Paint (INP), Google set a clear benchmark of 200 milliseconds or less at the 75th percentile. Falling behind this benchmark reduces search visibility and makes users abandon the product faster.
Investing in performance is a business priority that directly impacts customer acquisition and retention.
How to improve INP in 2025?
Reduce main thread blocking with code splitting
Use async data fetching
Monitor real-user metrics continuously
5. Scalability
Scalability determines whether a web application can keep up with growth or collapse under pressure. A scalable architecture means that your system can handle traffic spikes, support new features, and expand into new markets without costly rebuilds.
What is scalable architecture?
Stateless services
API gateways with rate limits
Horizontal scaling on Kubernetes or serverless
Companies that prepare for scaling from the beginning avoid outages during peak events and reduce the long-term cost of maintenance.
6. Security
The aforementioned Verizon 2025 Data Breach Investigations Report confirms that web applications and APIs are still the leading entry points for attackers, with third-party exposure and misconfigured integrations among the most common causes of breaches.
Credential attacks continue to rise, which makes strong authentication and authorization essential.
What are the top web app threats in 2025?
Third-party code compromise
API misconfigurations
Credential stuffing
For business leaders, this means security cannot be treated as a one-time check but as an ongoing process.
Tadeusz Calanca
Cybersecurity Expert
7. Accessibility
Accessibility has moved from a recommendation to a requirement for many organizations.
What changed in WCAG 2.2 and how do we implement it?
The WCAG 2.2 standard added new success criteria such as:
clearer focus appearance,
alternatives for dragging movements,
and a minimum target size of 24 by 24 pixels.
These rules matter because compliance is now frequently checked during procurement and failing to meet them can exclude a product from consideration. To stay compliant, review these updates, adjust your design and interactions accordingly, and keep accessibility at the core of your digital strategy (learn more about the benefits here: Web Accessibility Benefits).

Make your web app accessible and future-ready
Our team helps companies meet WCAG 2.2 standards while building applications that are fast, secure, and scalable.
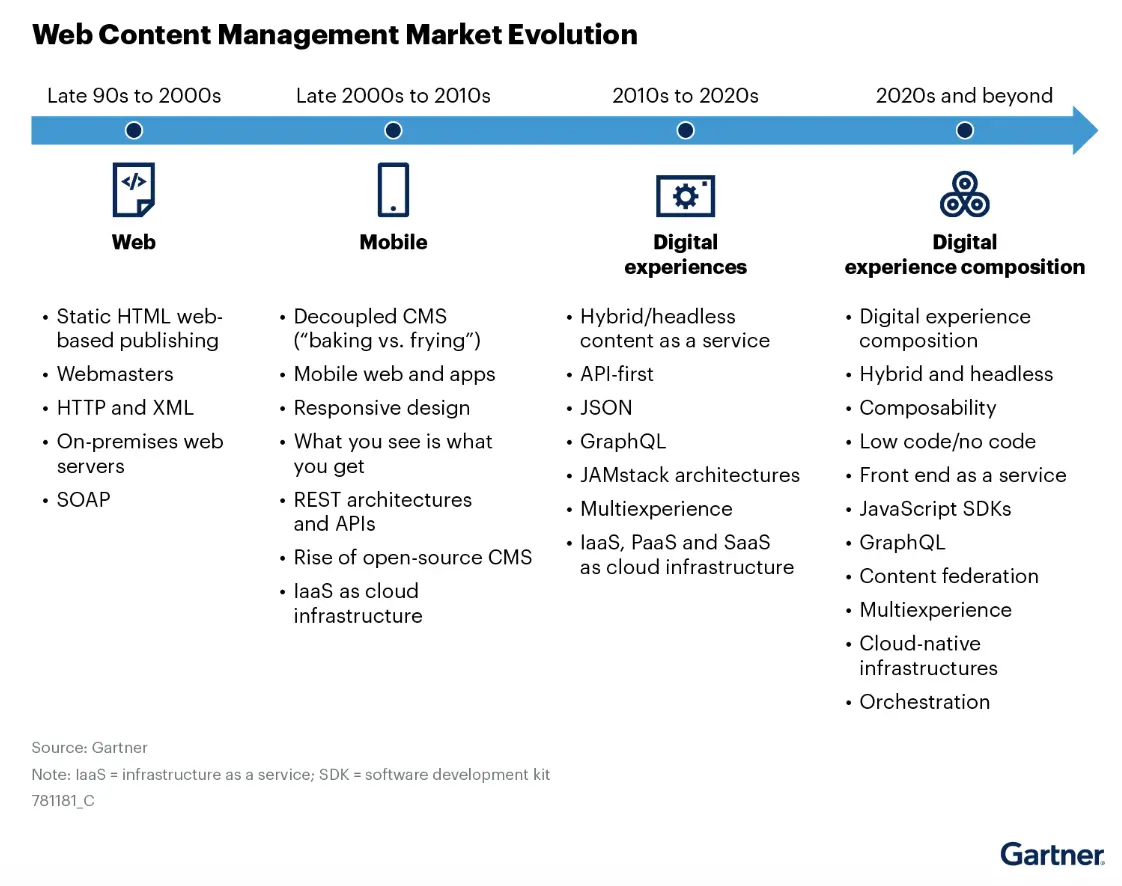
8. Modern web app architecture in 2025
Nowadays, it’s all about headless architecture, where the frontend and backend are decoupled, and content is delivered through APIs. This separation allows businesses to manage content in one place and seamlessly distribute it across multiple channels and devices.
Jamstack extends this idea by serving pre-rendered content through APIs, making sites faster to load, more secure, and easier to distribute worldwide.
What is Jamstack?
Apps built with JavaScript, APIs, and Markup — pre-rendered and CDN-delivered. For better understanding, read our guide on: The Future of Fast and Secure Websites.
0%
of enterprise CMS RFPs in 2024
included headless/composable requirements

Source: Gartner
9. Continuous integration/continuous deployment & automation
According to the 2024 Accelerate State of DevOps report, organizations that apply mature CI/CD practices deploy software more frequently and recover from incidents faster, which helps reduce downtime and improve customer satisfaction.
CI/CD success metrics:
Deployment frequency → how often you can deliver new features or fixes
Lead time for changes → time from code committed to code running in production
Change failure rate → percentage of releases that cause incidents or require rollback
Mean time to recovery (MTTR) → how quickly service is restored after a failure
10. CMS solution
Every web application needs regular updates, and a strong content management system makes this process efficient.
A modern CMS gives non-technical teams the ability to edit, publish, and manage content quickly, which keeps the application relevant and engaging for users.
This approach reduces development bottlenecks, speeds up time-to-market, and helps maintain consistency across channels.
For business owners, choosing the right CMS is a way to ensure agility in marketing, faster content delivery, and lower long-term maintenance costs.

Stop queuing content in the dev backlog
With a modern CMS, your marketing team can publish, test, and optimize pages instantly, without relying on developer support.
11. Clean code
When code follows consistent standards, new developers can onboard quickly, maintenance gets easier, and technical debt stays under control. For business owners, this means lower long-term costs, fewer project delays, and more flexibility as the application scales.
At Naturaily we follow all best practices connected to clean code, which helps our clients build applications that remain reliable and adaptable over time.

Charlie Rodman
Director at Nerdy Banana
The Naturaily team offers much more than superb coding services. Their sound advice and proficient troubleshooting on technological issues are second to none. At the same time, tuning into our business specificity was apt, quick, and facile. What I find essentially important is that they’re proactive, collaborative, and great at communicating with our team.
12. Modern features
They can turn a functional application into a product that captures attention and supports growth. Data visualization, smooth interactions, and clear navigation improve how users understand and engage with your offer.
Technologies such as artificial intelligence, virtual reality, and augmented reality are now more accessible and can create competitive advantages when used with purpose. The value lies in selecting features that match customer needs and contribute measurable outcomes, rather than following trends without a clear strategy.
13. Continuous testing
Continuous testing throughout the development process helps identify problems early, reducing the cost of fixes and preventing delays. Also, regular automated and manual testing keeps the application stable, secure, and release-ready. The result: fewer launch surprises, lower maintenance costs, and a stronger customer experience.
14. Incremental development
Large rollouts often cause delays and raise the risk of expensive mistakes. Incremental development avoids this by delivering smaller, more frequent updates, as it makes it easier to catch issues early, adapt to design changes, and stay aligned with user needs. For your business, this means faster value delivery, predictable budgets, and lower risk of major setbacks.
15. Cross-platform and browser compatibility
Users access web apps from a variety of devices and browsers. Make sure your web app functions and displays correctly across different platforms to guarantee a seamless user experience for everyone. Utilize cross-platform and cross-browser testing to identify any compatibility issues.
16. Adhere to industry standards
Reliable standards make your applications easy to use, while innovation keeps them future-proof. In 2025, the spotlight is on:
Consistent navigation. Apply the same structure across all pages to make the experience predictable.
Strategic element placement. Place key items such as the logo in the top-left corner and contact details in the top-right.
Clickable links and buttons. Ensure links and calls-to-action are clearly visible and large enough to use on any device.
AI-driven personalization. Adapt content and recommendations to user behavior for higher engagement.
Minimalist navigation design. Simplify menus and reduce clutter to keep users focused on what matters.
Microinteractions and motion. Use subtle animations for feedback and smoother interaction without slowing performance.
Modular UI systems. Build with design systems and reusable components for consistency and easier scaling.
Theme-aware design. Offer both light and dark modes to match user preferences and accessibility needs.


Need help implementing these steps?
Our web app experts design, build, and scale applications that are secure, fast, and ready for growth.
How Do You Future-Proof a Web Application to Avoid Costly Rebuilds?
Modern web app development process: step by step
Best practices alone will not create a successful product. To develop an exceptional web application, follow a structured process that includes careful planning, early prototyping, and continuous maintenance.
1. Defining a problem
A successful software development process cannot exist without a careful and complex analysis. The first step on our list is mostly about finding answers to questions such as:
What is the purpose of the application?
Which problems will it solve?
What does the target audience expect?
How can the product properly target their needs?
Which features will keep them engaged?
2. Developing a plan
Once the main objectives are clear, the next step is to create a plan that keeps the process focused and achievable within the timeline. At this stage our team defines the project scope, sets priorities, and prepares a roadmap with expected functionalities.
A solid plan balances technical and business needs by aligning features with budget, resources, and growth goals. Clear communication rules and effective project management methods reduce the risk of delays and keep the development process efficient.
3. Product designing
At this stage, the development team aims to define the shape of the app. It’s related to both the functional and visual side, including UI and UX design.
Most importantly, such brainstorming should be based on analyzing the in-depth thoughts, desires, and expectations of the target group.Once ideas are explored and validated, it’s time to select the most promising direction and prepare a clear list of tasks and responsibilities.
4. Prototyping
It’s the stage where ideas are tested in practice, usually through a Minimum Viable Product (MVP).
An MVP makes it possible to see how the application looks, how it works, and how users respond before committing to full development.
Gathering feedback from early adopters helps confirm whether the idea addresses real needs and highlights improvements that should be made.
5. Web app development
The front-end and back-end frameworks are already chosen, and the technology stack should support both scalability and long-term maintenance.
Approaches such as Jamstack and composable architecture are now widely used because they improve performance, strengthen security, and shorten delivery time.
When development is complete, the application is deployed on a reliable hosting environment under the chosen domain and prepared for launch.
6. Testing
Before launch, every application must undergo thorough testing to ensure it is efficient, reliable, and ready for real-world use. Testing should confirm that the product runs smoothly, handles expected traffic, and delivers a positive user experience. Skipping or limiting this step risks costly failures after release.
Modern best practice is to test continuously throughout the development cycle, because issues found early are faster and cheaper to resolve.
7. Launch
Ready to celebrate? Not so fast. Once the product is live, the focus should shift to monitoring performance, collecting user feedback, and identifying areas for improvement.
Early reactions from customers provide valuable insights that help refine features, improve usability, and strengthen overall adoption. It ensures the application continues to evolve in line with user expectations and business goals.
8. Maintenance and development
The work does not stop at launch. The post-development process is equally important. Regular performance checks help prevent malfunctions, while timely security updates protect customer data and brand reputation.
You should never stop optimizing performance, reacting to consumers’ feedback and requests, renewing licenses, and extending functionality by developing newly desired features.
Web Application Development Essentials You Can’t Miss
Web development in 2025 offers a mature set of tools and approaches that make it possible to build applications that are fast, secure, and scalable.
Quick recap:
Modern approaches: Jamstack, composable architecture, and headless solutions improve speed, scalability, and flexibility.
Proven technologies: React, Next.js, Node.js, and progressive web applications remain reliable choices for robust builds.
Best practices: Success comes from a clear process that covers planning, design, testing, launch, and ongoing maintenance.
Why Choose Naturaily for Your Web Application Project
As headless and composable specialists, Naturaily applies modern approaches that help clients achieve outstanding performance and flexibility. For companies planning to build web applications or static sites with dynamic elements, we strongly recommend headless development as a proven way to deliver speed, scalability, and long-term value.
This approach has already helped many of our clients create products that perform reliably and adapt quickly to changing business needs. If you are considering a future-proof web application aligned with the latest trends, contact us – we are ready to help you make it a reality.
Let’s build your future-proof web application together
Our team specializes in headless and composable development, delivering secure, scalable, and high-performing applications that support your growth.